当我在Chrome中尝试检查HTML元素时,它显示的是LESS文件,而Firefox则显示CSS文件(我正在使用Bootstrap框架)。如何在Chrome中查看CSS文件?请参见下面附加的截图。
3个回答
5
禁用CSS源映射
CSS源映射默认启用。您可以选择启用生成的CSS文件的自动重新加载。(或者禁用源映射)
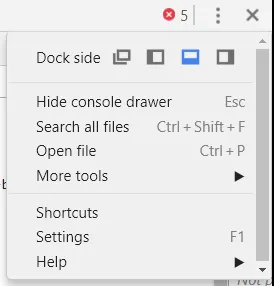
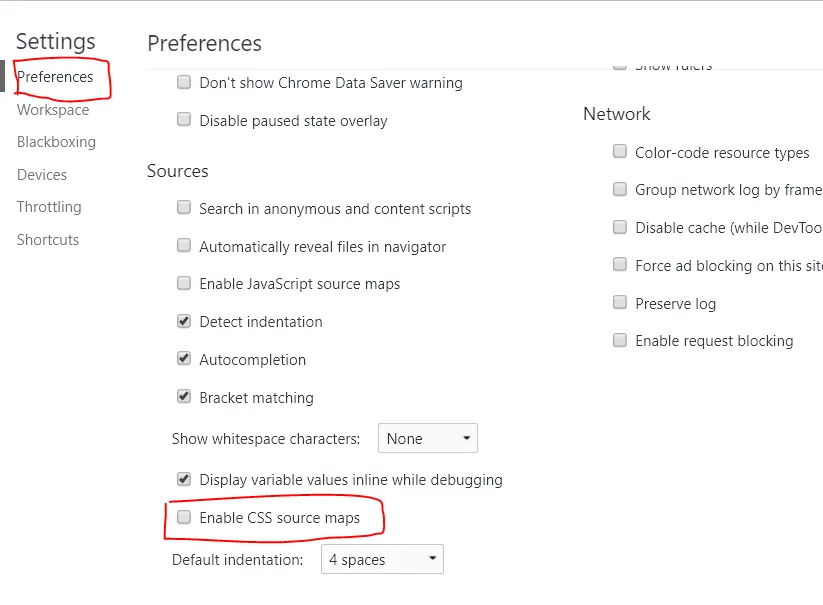
要禁用CSS源映射: 打开DevTools设置(右上角的小齿轮按钮),然后单击“通用”。 关闭“启用CSS源映射”。
参考资料:
- Sergey
1
我刚遇到了同样的问题。
原来这是Chrome的一个功能,可以帮助那些使用SASS或LESS的人。
如果您没有使用其中任何一种预处理器,您可以删除bootstrap.css.map文件,Chrome将直接显示CSS文件,与Firefox相同。
- Steve
2
所以除非你删除文件,否则无法查看生成的CSS?在这种情况下,我会犹豫地称其为一个功能... - BoltClock
2@BoltClock 我同意关闭此功能应该很简单(也许在某个地方),但如果你不使用预处理器,你就不应该有map文件,而如果你使用,那么肯定希望看到和编辑 less/sass 文件而不是生成的 css 文件。 - Steve
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接