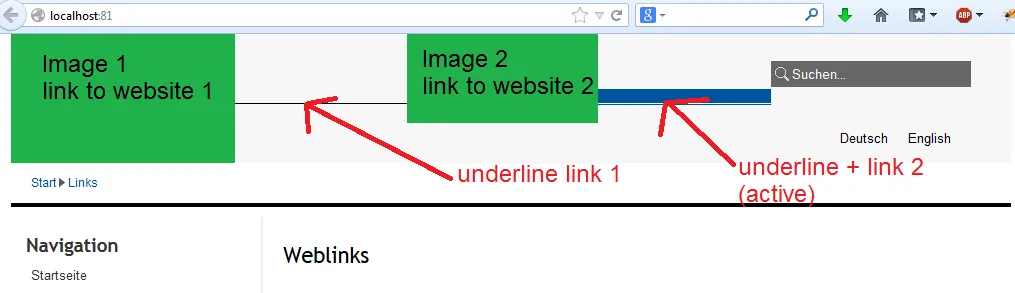
我在一行中使用了三个 HTML 元素 使用 inline-block:两个链接到外部网站的图像(下图中的绿色框)和一个带有搜索表单和语言选择的 div 标签。
问题是,图像旁边 - 在它们的右侧 - 也有一个隐藏的链接。为了使其可见,我设置了 text-decoration:underline 和活动模式下的蓝色背景(参见图像)。
如何将 a href 限制为仅适用于图像?
CSS看起来像这样:
问题是,图像旁边 - 在它们的右侧 - 也有一个隐藏的链接。为了使其可见,我设置了 text-decoration:underline 和活动模式下的蓝色背景(参见图像)。
如何将 a href 限制为仅适用于图像?

HTML代码看起来像这样:
<div id="logo">
<a href="http://website1.example">
<img src="image1.gif">
</a>
<a href="http://website2.example">
<img src="image2.gif">
</a>
<div id="headermodules">
<form class="search" method="post" action="index.php">
<input type="text" value="Suchen...">
</form>
<div id="languageselection">
<ul class="languageselection">
<li id="active_language">
<a href="http://localhost:81/de/">Deutsch</a>
</li>
<li>
<a href="http://localhost:81/en/">English
</li>
</ul>
</div>
</div>
<span style="width: 100%;"></span>
</div>
CSS看起来像这样:
#logo
{
position: relative;
height:129px;
text-align: justify;
z-index: 0;
border-top: 0px solid #000;
}
#logo img
{
display: inline-block;
vertical-align: middle;
}
#logo span
{
width: 100%;
height: 0;
display: inline-block;
}
#headermodules
{
display: inline-block;
vertical-align: middle;
}
li使用background-image,然后为嵌套在li下的每个a标签使用display:block;?你完全错了。 - Mr. Alienli只在第三个块 (div id="headermodules") 中。我正在处理由a href包围的img标签。 - K B