我有一个竖向菜单和一些溢出的文本,我想让文本相互之间排列。我应该如何做?
例如:
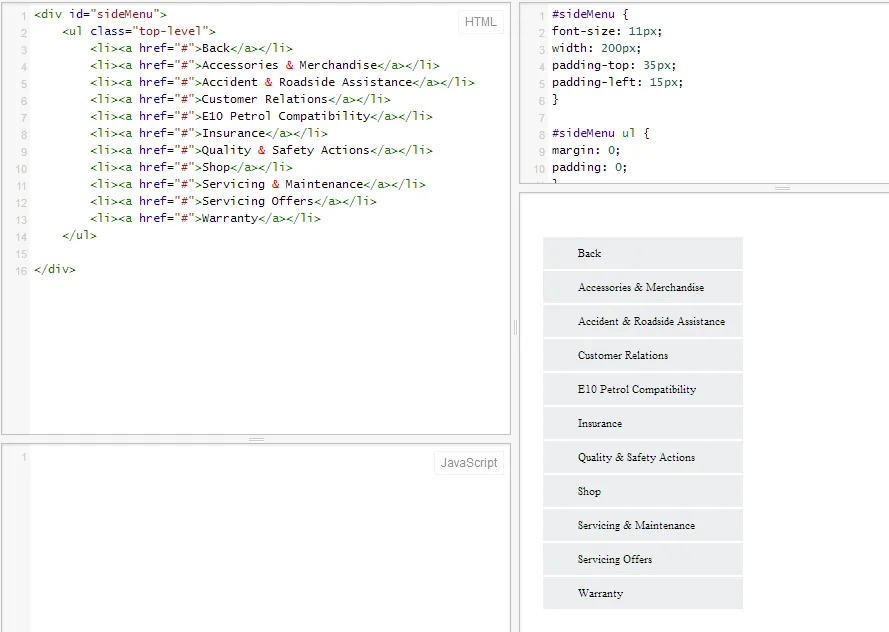
CSS:
例如:
http://i754.photobucket.com/albums/xx182/rache_R/text_zpsbd15aa0d.png
HTML:
<div id="sideMenu">
<ul class="top-level">
<li><a href="#">Back</a></li>
<li><a href="#">Accessories & Merchandise</a></li>
<li><a href="#">Accident & Roadside Assistance</a></li>
<li><a href="#">Customer Relations</a></li>
<li><a href="#">E10 Petrol Compatibility</a></li>
<li><a href="#">Insurance</a></li>
<li><a href="#">Quality & Safety Actions</a></li>
<li><a href="#">Shop</a></li>
<li><a href="#">Servicing & Maintenance</a></li>
<li><a href="#">Servicing Offers</a></li>
<li><a href="#">Warranty</a></li>
</ul>
</div>
CSS:
#sideMenu {
font-size: 11px;
width: 185px;
padding-top: 35px;
padding-left: 15px;
}
#sideMenu ul {
margin: 0;
padding: 0;
}
#sideMenu li {
list-style: none;
padding: 9px;
padding-left: 25px;
}
ul.top-level {
background: #eceeef;
}
ul.top-level li {
border-bottom: 1px solid #FFF;
border-top: 1px solid #FFF;
}
#sideMenu a {
color: #000;
curser: pointer;
display: block;
height: auto;
text-indent: 10px;
text-decoration: none;
width: 100%;
background-image: url(leftMenuArrowBlack.gif);
background-repeat: no-repeat;
background-position: left;
padding-left: 0px;
}
#sideMenu a:hover {
}
#sideMenu li:hover {
background: #fac026;
position: relative;
}