当你在Safari(或Chrome或Firefox)的iOS版本中点击(触摸)链接时,链接周围会出现灰色背景(只有在按住链接时才会出现)。是否有一种使用CSS来去除这个特性的方法?
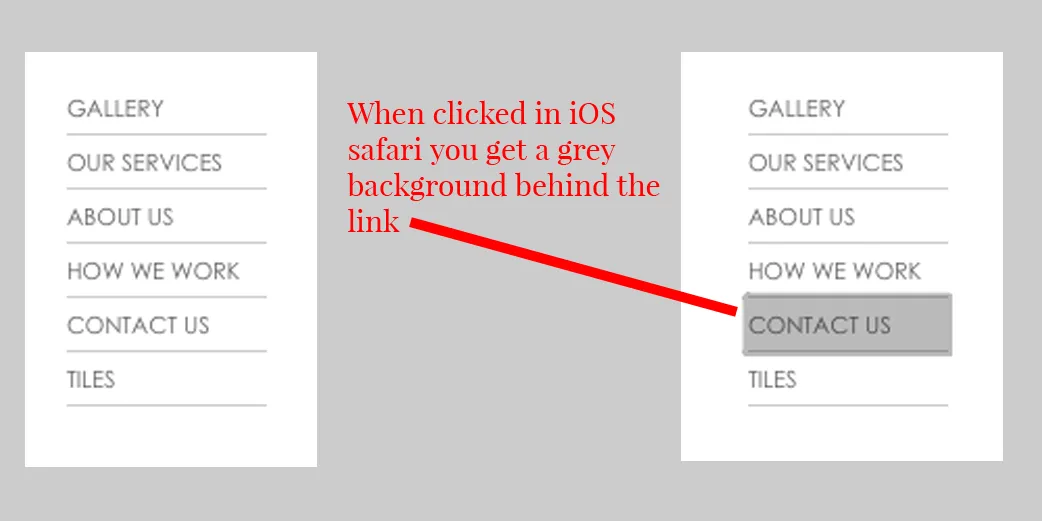
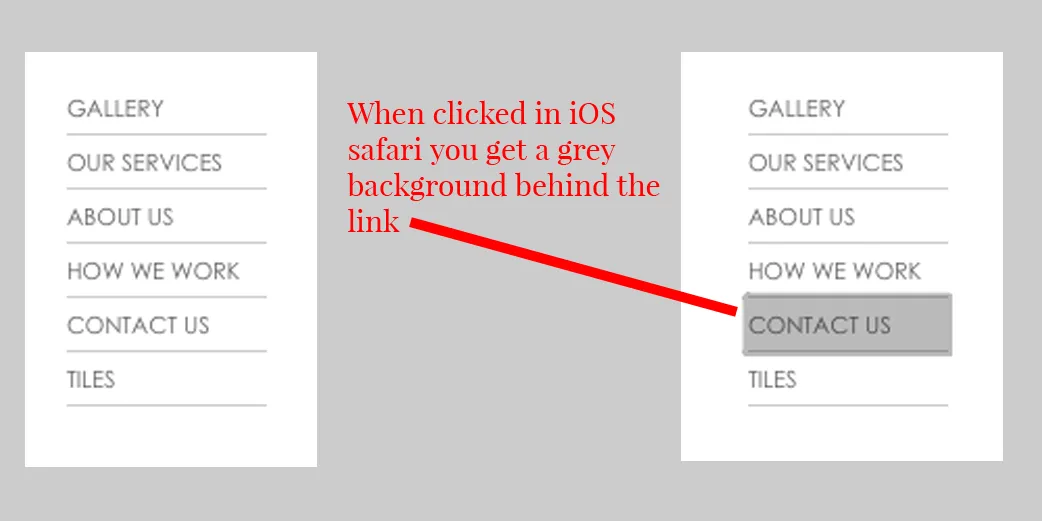
请参见下面的示例图像:

当你在Safari(或Chrome或Firefox)的iOS版本中点击(触摸)链接时,链接周围会出现灰色背景(只有在按住链接时才会出现)。是否有一种使用CSS来去除这个特性的方法?
请参见下面的示例图像:

Webkit有一个专门的样式属性:-webkit-tap-highlight-color 用于此目的。
转自:http://davidwalsh.name/mobile-highlight-color
/* light blue at 80% opacity */
html {
-webkit-tap-highlight-color: rgba(201, 224, 253, 0.8);
}
/* change it for a div that has a similar background-color to the light blue tap color */
.blueDiv {
-webkit-tap-highlight-color: rgba(251, 185, 250, 0.9);
}
如果您想完全删除高亮显示 -
.myButton {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
最新版本的iOS出于某种原因忽略了RGBA颜色。
为了解决这个问题,我最终使用了以下方法:
请注意,保留了HTML标签。
-webkit-tap-highlight-color: transparent;
根据此文档记录: https://developer.mozilla.org/zh-CN/docs/Web/CSS/-webkit-tap-highlight-color