我已经创建了一个用户控件。我想使用以下代码将其包含在内:
这是UserControl:
现在来说说我的问题:
如果我使用以下代码进行集成,
<UserControl1 Header="Heading">
<TextBlock Text="My Content" />
</UserControl1>
这是UserControl:
<UserControl x:Class="WpfApplication1.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d" MinHeight="200"
d:DesignHeight="300" d:DesignWidth="300">
<UserControl.Resources>
<Style TargetType="ToggleButton">
<!-- ... -->
</Style>
</UserControl.Resources>
<StackPanel>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Path=Header}" Grid.Column="0" />
<ToggleButton Name="ToggleButton" IsChecked="True" Grid.Column="2" />
</Grid>
<Rectangle Stroke="#c3c3c3" StrokeThickness="1" Height="1" StrokeDashArray="4 4" SnapsToDevicePixels="True" Focusable="False" />
<!-- Content -->
<ContentControl>
<ContentPresenter/>
</ContentControl>
</StackPanel>
</UserControl>
现在来说说我的问题:
如果我使用以下代码进行集成,
<UserControl1 Header="Heading">
<TextBlock Text="My Content" />
</UserControl1>
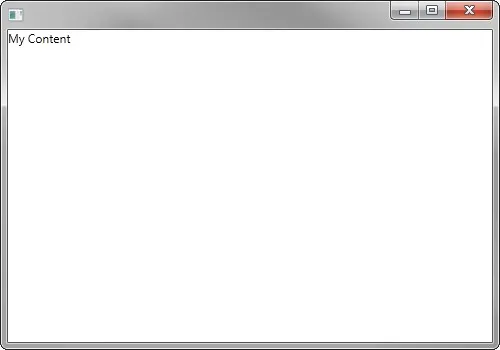
我收到的结果如下:

这不是我想要的。
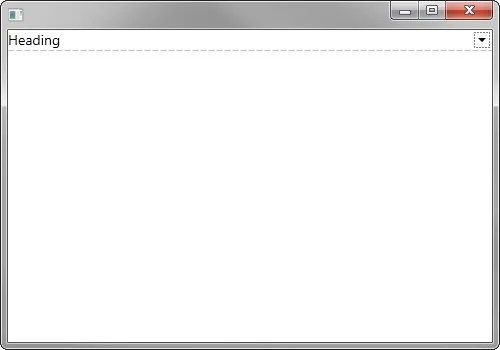
但是当我将其与此代码集成时,就得到了所需的结果。
<UserControls:UserControl1 Header="Heading" />

What's wrong at my first way?
Header绑定将无法工作,因为ControlTemplate的目标是UserControl(它没有Header属性)。 - Brendanx:Name="someName"为UserControl元素命名,然后在模板中引用该名称,例如Text="{Binding ElementName=someName, Path=MyCustomDependencyProperty}"。 - BrendanRelativeSource,如答案所示。这两种方法都比将控件的DataContext设置为其本身更好。 - Clemens