为每个工具提示使用自定义样式
以上的BS4解决方案都有效,但它们会全局地改变工具提示的样式。所有工具提示看起来都一样。为每个工具提示使用自定义样式,就像警告框一样,会更好。我不知道BS团队为什么没有提供这个功能。
你好,data-container
有一个非常简单的解决方案,利用BS工具提示提供的容器选项。您可以将工具提示包装到另一个元素中,并通过data-container属性将其附加到该元素中,例如:
<span class="wrapper"><a href="#" data-toggle="tooltip" data-container=".wrapper" title="Some tooltip text!">Hover over me</a></span>
现在您可以使用包装元素单独为其中的工具提示样式设置样式。例如,您想要一个“危险”样式的工具提示。这将是HTML代码:
现在您可以使用包装元素单独为其中的工具提示样式设置样式。例如,您想要一个“危险”样式的工具提示。这将是HTML代码:
<span class="tooltip-danger"><a href="#" data-toggle="tooltip" data-container=".tooltip-danger" title="Some tooltip text!">Hover over me</a></span>
这将是样式表:
.tooltip-danger .tooltip-inner {
color: #721c24;
background-color: #f8d7da;
border: 1px solid #721c24;
}
.tooltip-danger .tooltip.bs-tooltip-top .arrow:before {
border-top-color: #721c24;
}
.tooltip-danger .tooltip.bs-tooltip-right .arrow:before {
border-right-color: #721c24;
}
.tooltip-danger .tooltip.bs-tooltip-bottom .arrow:before {
border-bottom-color: #721c24;
}
.tooltip-danger .tooltip.bs-tooltip-left .arrow:before {
border-left-color: #721c24;
}
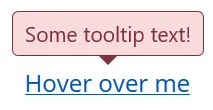
那将看起来像这样:

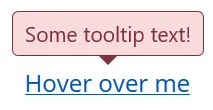
同一页上的另一个工具提示可能是这样的:

你明白了吧...
样式表
既然我已经完成了,这里是基于 BS4 警告样式的我的工具提示样式:
.tooltip-danger .tooltip-inner {
color: #721c24;
background-color: #f8d7da;
border: 1px solid #721c24;
}
.tooltip-danger .tooltip.bs-tooltip-top .arrow:before {
border-top-color: #721c24;
}
.tooltip-danger .tooltip.bs-tooltip-right .arrow:before {
border-right-color: #721c24;
}
.tooltip-danger .tooltip.bs-tooltip-bottom .arrow:before {
border-bottom-color: #721c24;
}
.tooltip-danger .tooltip.bs-tooltip-left .arrow:before {
border-left-color: #721c24;
}
.tooltip-dark .tooltip-inner {
color: #1b1e21;
background-color: #d6d8d9;
border: 1px solid #1b1e21;
}
.tooltip-dark .tooltip.bs-tooltip-top .arrow:before {
border-top-color: #1b1e21;
}
.tooltip-dark .tooltip.bs-tooltip-right .arrow:before {
border-right-color: #1b1e21;
}
.tooltip-dark .tooltip.bs-tooltip-bottom .arrow:before {
border-bottom-color: #1b1e21;
}
.tooltip-dark .tooltip.bs-tooltip-left .arrow:before {
border-left-color: #1b1e21;
}
.tooltip-info .tooltip-inner {
color: #0c5460;
background-color: #d1ecf1;
border: 1px solid #0c5460;
}
.tooltip-info .tooltip.bs-tooltip-top .arrow:before {
border-top-color: #0c5460;
}
.tooltip-info .tooltip.bs-tooltip-right .arrow:before {
border-right-color: #0c5460;
}
.tooltip-info .tooltip.bs-tooltip-bottom .arrow:before {
border-bottom-color: #0c5460;
}
.tooltip-info .tooltip.bs-tooltip-left .arrow:before {
border-left-color: #0c5460;
}
.tooltip-light .tooltip-inner {
color: #818182;
background-color: #fefefe;
border: 1px solid #818182;
}
.tooltip-light .tooltip.bs-tooltip-top .arrow:before {
border-top-color: #818182;
}
.tooltip-light .tooltip.bs-tooltip-right .arrow:before {
border-right-color: #818182;
}
.tooltip-light .tooltip.bs-tooltip-bottom .arrow:before {
border-bottom-color: #818182;
}
.tooltip-light .tooltip.bs-tooltip-left .arrow:before {
border-left-color: #818182;
}
.tooltip-primary .tooltip-inner {
color: #004085;
background-color: #cce5ff;
border: 1px solid #004085;
}
.tooltip-primary .tooltip.bs-tooltip-top .arrow:before {
border-top-color: #004085;
}
.tooltip-primary .tooltip.bs-tooltip-right .arrow:before {
border-right-color: #004085;
}
.tooltip-primary .tooltip.bs-tooltip-bottom .arrow:before {
border-bottom-color: #004085;
}
.tooltip-primary .tooltip.bs-tooltip-left .arrow:before {
border-left-color: #004085;
}
.tooltip-secondary .tooltip-inner {
color: #383d41;
background-color: #e2e3e5;
border: 1px solid #383d41;
}
.tooltip-secondary .tooltip.bs-tooltip-top .arrow:before {
border-top-color: #383d41;
}
.tooltip-secondary .tooltip.bs-tooltip-right .arrow:before {
border-right-color: #383d41;
}
.tooltip-secondary .tooltip.bs-tooltip-bottom .arrow:before {
border-bottom-color: #383d41;
}
.tooltip-secondary .tooltip.bs-tooltip-left .arrow:before {
border-left-color: #383d41;
}
.tooltip-success .tooltip-inner {
color: #155724;
background-color: #d4edda;
border: 1px solid #155724;
}
.tooltip-success .tooltip.bs-tooltip-top .arrow:before {
border-top-color: #155724;
}
.tooltip-success .tooltip.bs-tooltip-right .arrow:before {
border-right-color: #155724;
}
.tooltip-success .tooltip.bs-tooltip-bottom .arrow:before {
border-bottom-color: #155724;
}
.tooltip-success .tooltip.bs-tooltip-left .arrow:before {
border-left-color: #155724;
}
.tooltip-warning .tooltip-inner {
color: #856404;
background-color: #fff3cd;
border: 1px solid #856404;
}
.tooltip-warning .tooltip.bs-tooltip-top .arrow:before {
border-top-color: #856404;
}
.tooltip-warning .tooltip.bs-tooltip-right .arrow:before {
border-right-color: #856404;
}
.tooltip-warning .tooltip.bs-tooltip-bottom .arrow:before {
border-bottom-color: #856404;
}
.tooltip-warning .tooltip.bs-tooltip-top .arrow:before {
border-left-color: #856404;
}
希望这能帮到您。最好的问候,George。