我想在另一个Container的顶部添加一个Flutter容器,并使顶部的容器透明。在原生Android中,我通常使用FrameLayout实现此功能。如何在Flutter中实现这一点?
2个回答
18
Stack很可能是你想要的。
Stack允许以任何方式将小部件放置在其他小部件之上。而且,与Positioned结合使用,可以拥有自定义位置。
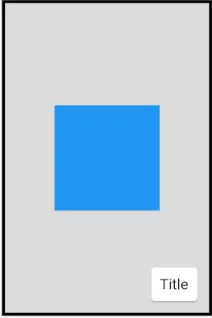
让我们在Flutter中绘制一个真实的框架:
Stack(
alignment: Alignment.center,
children: <Widget>[
Container(
width: 200.0,
height: 300.0,
decoration: BoxDecoration(
color: Colors.black12,
border: Border.all(
color: Colors.black,
width: 3.0,
),
),
),
Container(
width: 100.0,
height: 100.0,
color: Colors.blue,
),
Positioned(
bottom: 10.0,
right: 10.0,
child: Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text("Title"),
),
),
)
],
),
- Rémi Rousselet
7
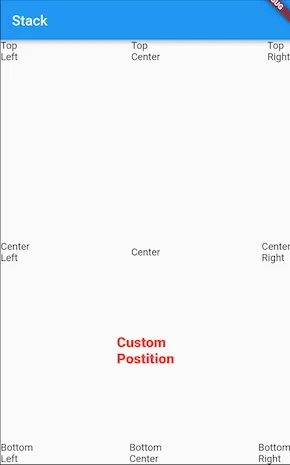
您可以使用Align来更好地控制小部件的位置,基于对齐方式。
Stack(
children: <Widget>[
Align(alignment: Alignment.center, child: Text("Center"),),
Align(alignment: Alignment.topRight, child: Text("Top\nRight"),),
Align(alignment: Alignment.centerRight, child: Text("Center\nRight"),),
Align(alignment: Alignment.bottomRight, child: Text("Bottom\nRight"),),
Align(alignment: Alignment.topLeft, child: Text("Top\nLeft"),),
Align(alignment: Alignment.centerLeft, child: Text("Center\nLeft"),),
Align(alignment: Alignment.bottomLeft, child: Text("Bottom\nLeft"),),
Align(alignment: Alignment.topCenter, child: Text("Top\nCenter"),),
Align(alignment: Alignment.bottomCenter, child: Text("Bottom\nCenter"),),
Align(alignment: Alignment(0.0, 0.5), child: Text("Custom\nPostition", style: TextStyle(color: Colors.red, fontSize: 20.0, fontWeight: FontWeight.w800),),),
],
);
输出:
- CopsOnRoad
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 34 Intent.FLAG_ACTIVITY_CLEAR_TASK的替代方案
- 12 SimpleCursorAdapter 的替代方案
- 7 FusedLocationProviderApi的替代方案
- 4 Flutter中的BuildConfig(或替代方案)
- 9 Flutter:Provider是BLoC模式的替代方案吗?
- 47 Flutter LinearLayout的权重替代方案
- 7 Flutter小部件极端缩进的替代方案?
- 7 在Flutter中,IntrinsicHeight的替代方案是什么?
- 5 Flutter中替代SwiftUI环境对象的方案
- 3 BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT的替代方案


Stack吗? - Rémi RousseletStack允许将小部件放置在其他小部件之上。同时,与Positioned结合使用,可以任意定位它们的位置。 - Rémi Rousselet