iPhone X上的安全区域出现错误
4
- Alessandro
8
你对这个视图控制器有什么代码?它是如何设置的? - Scriptable
如果您在Storyboard中选择了您的视图控制器,并从右侧面板使用文件检查器。您是否选中了“使用安全区域布局指南”? - Scriptable
没有使用代码来设置视图控制器。它是通过UIStoryboard().instantiateViewController(withIdentifier:)严格实例化的。 - Alessandro
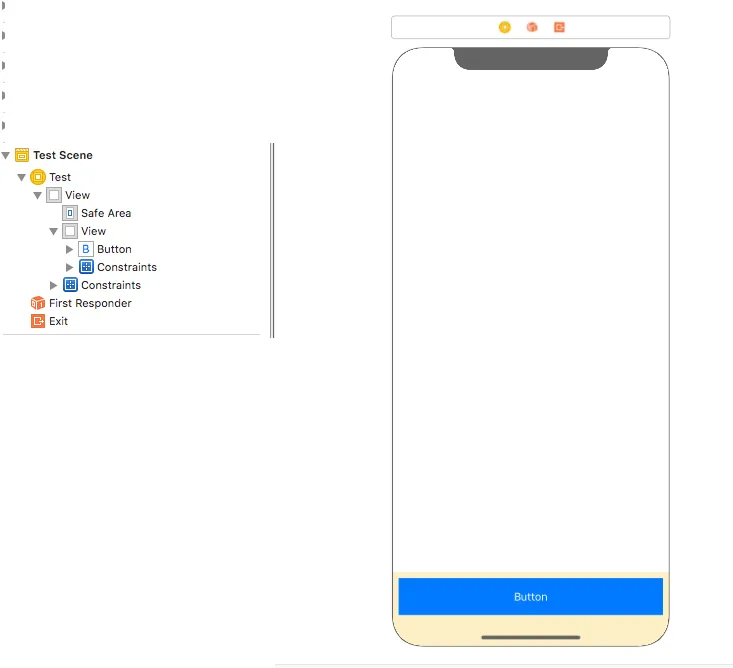
是的,“使用安全区域布局指南”已经被勾选,否则您就看不到左侧的安全区域了。 - Alessandro
你找不到吗?在视图层次结构中标有“测试场景”的位置,那里有一个安全区域的条目。无论如何,它已经打开了 :) - Alessandro
显示剩余3条评论
3个回答
0
因此,为了完美地回答我的最初问题:
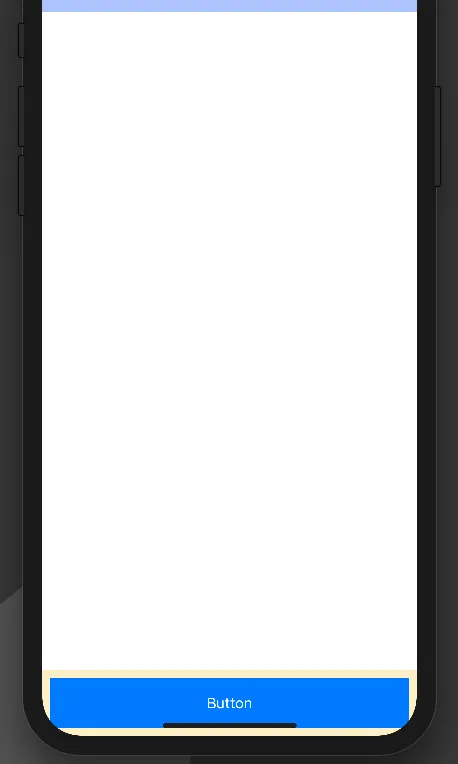
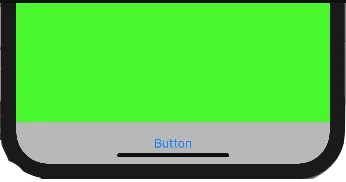
是什么原因导致安全区域失真?
事实证明,应用程序的完全不同部分正在修改父视图控制器视图的大小。
- Alessandro
0
- 点击查看(包含您的按钮的视图),然后检查
安全区域布局指南
- JhanviR
0
请分享您按钮的约束布局视图,以获得您问题的正确/精确解决方案。
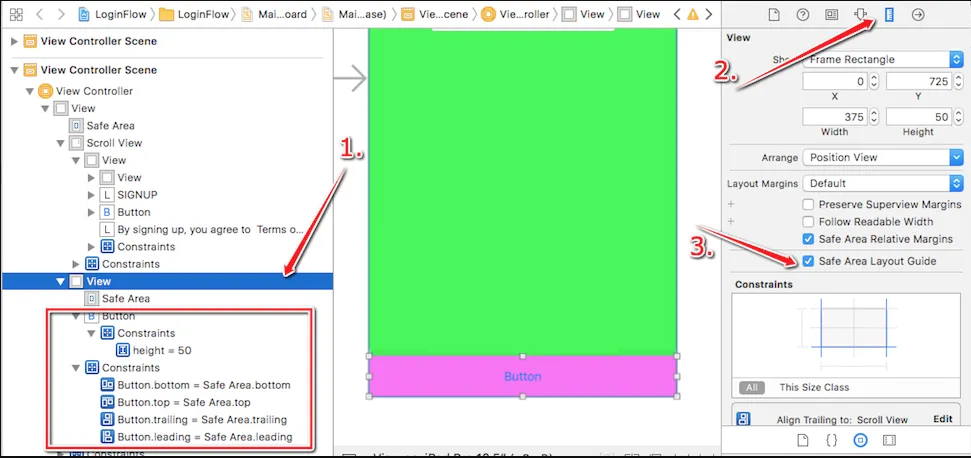
我曾经遇到过同样的问题。
我曾经遇到过同样的问题。


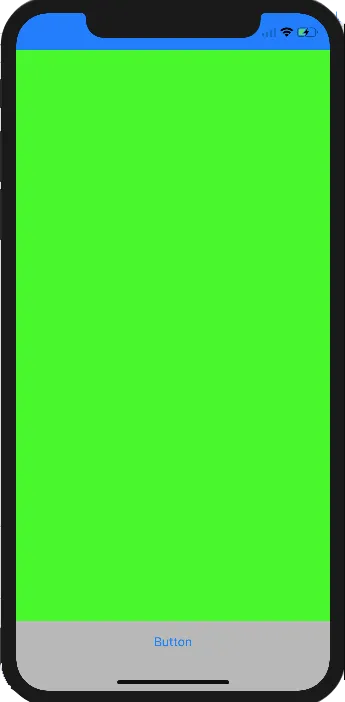
安全区域布局对于灰色视图可以保护我的按钮在安全区域内。
iPhone X,布局预览:

希望这能对你有所帮助!
- Krunal
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 安全区域问题 - 在iPhone X上良好,其他设备上不良
- 8 在 iPhone X 上使用安全区域插图的 UIViewControllerAnimatedTransitioning
- 9 SpriteKit-安全区域布局iPhone X
- 3 iPhone X Ionic 3 安全区域未生效。
- 11 iPhone X - 安全区域无法实现全屏体验?
- 3 React Native iPhone X 安全区域视图
- 3 iPhone X安全区域顶部指南延迟计算/对齐错误
- 19 使用JavaScript获取iPhone X的安全区域
- 3 iPhone X和底部安全区域插图
- 6 Ionic iPhone X安全区域无法正常工作