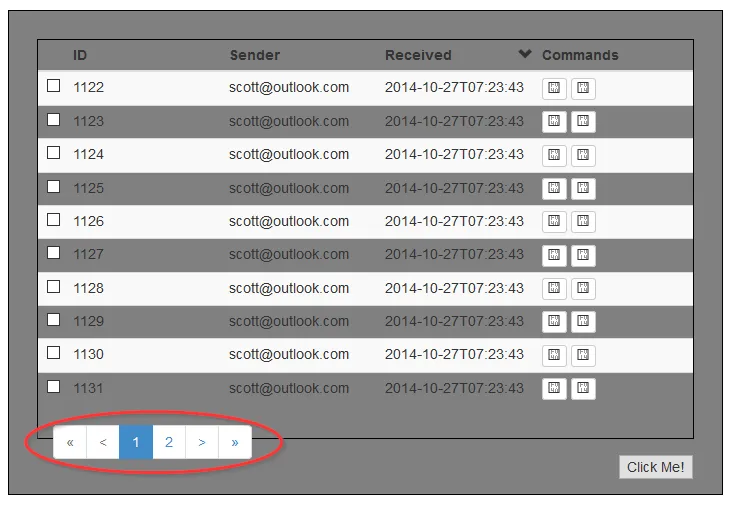
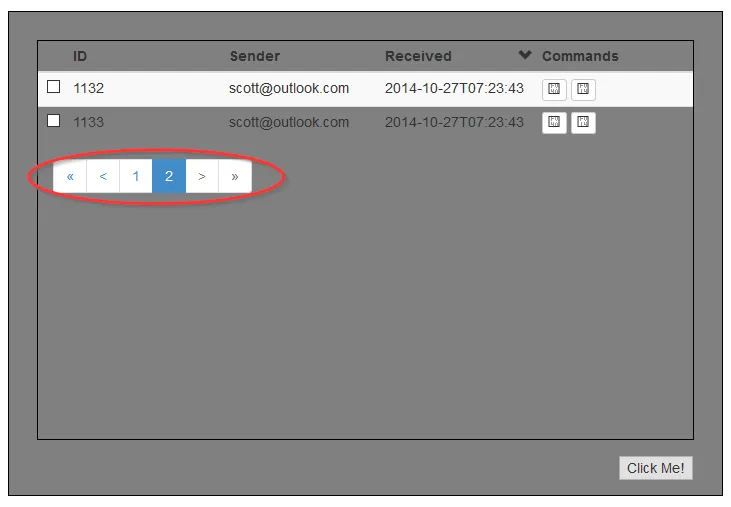
我正在处理一个JQuery Bootgrid表格的分页元素,但是无法使其保持正确的位置。无论我尝试什么,它似乎都相对于最后一行表格而定位。我尝试将容器div设置为相对定位,并使用top、left等属性,但无法使其正常工作。以下是一些图片,展示了当前分页的位置:
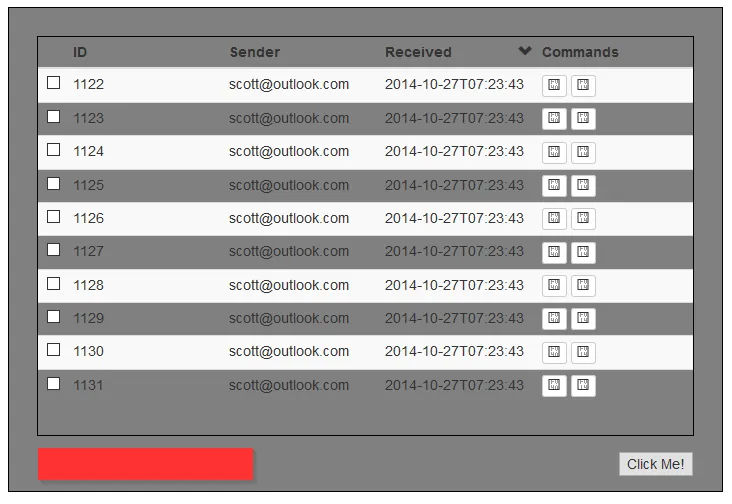
我试图将分页与标为“Click Me!”的按钮定位相似。这是我希望元素永久定位的位置,无论表格中有多少项:

可以使用以下内容来定位分页元素:
" #form .bootgrid-footer .pagination, .bootgrid-header .pagination "
我在 JSFiddle 中设置了一个演示。 CSS部分的最后一个条目被标记如上,并会影响Bootgrid分页的样式。
See JSFiddle