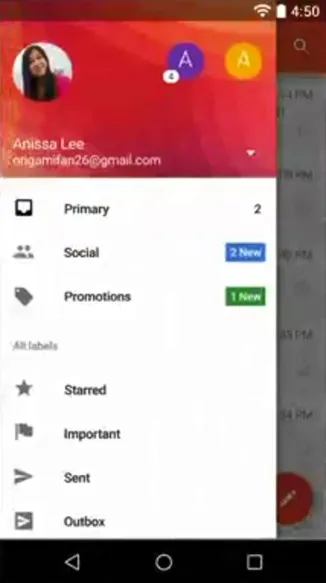
在Gmail应用程序中切换帐户的动画效果
6
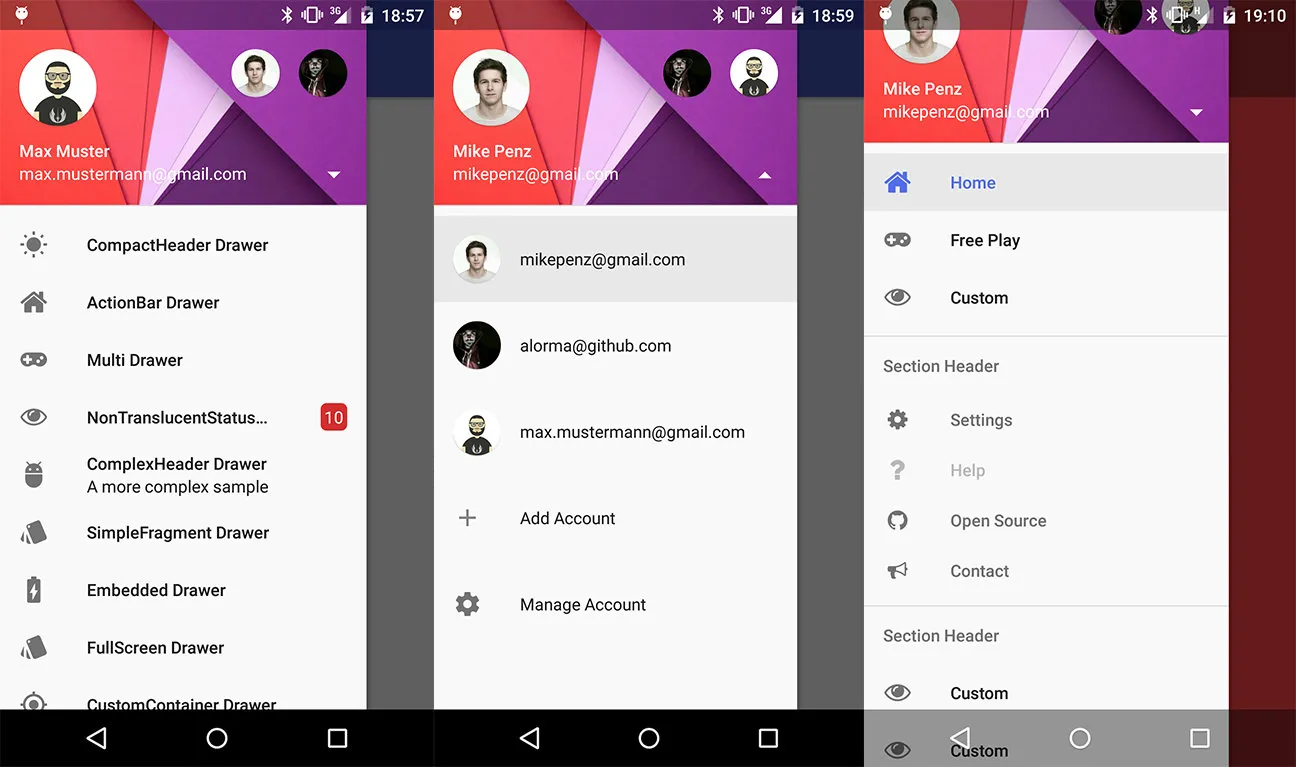
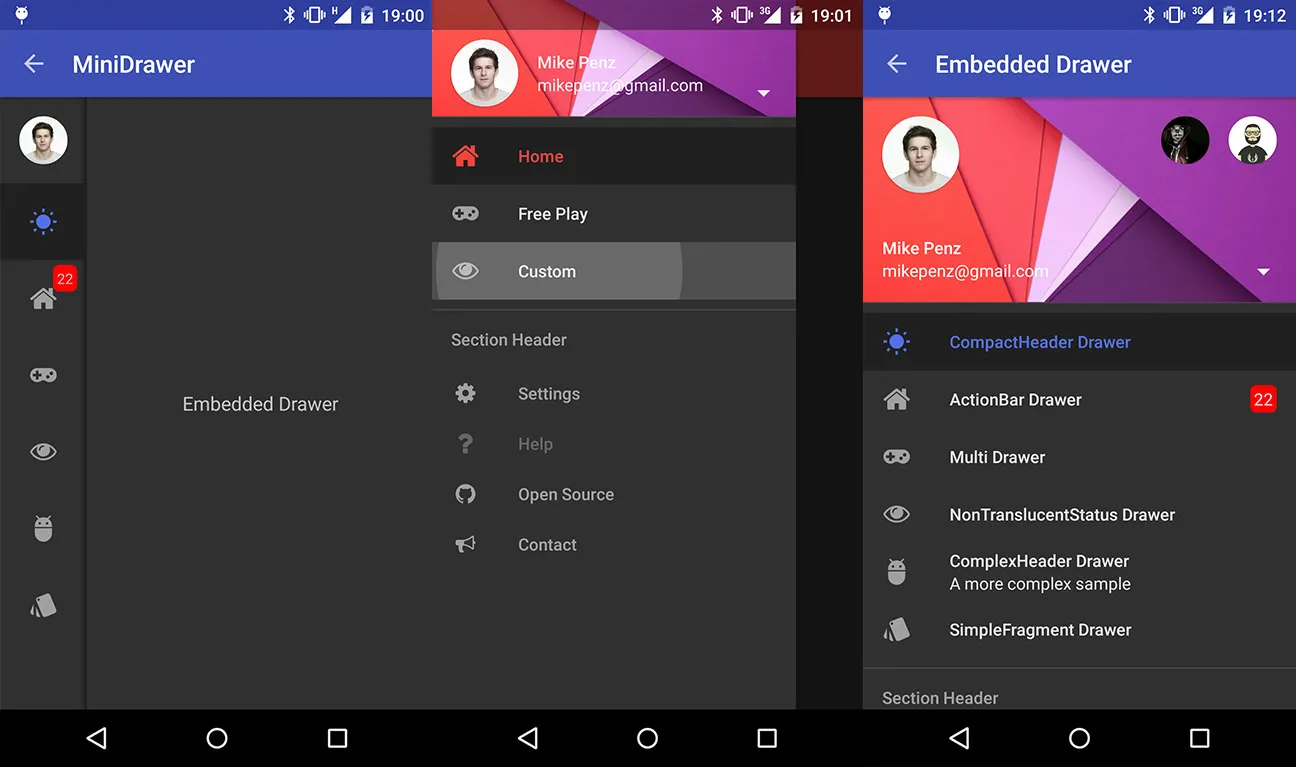
每当有人谈论Materialize的导航抽屉时,我都很喜欢this library的功能。它非常实用,你绝对可以在这里实现它,以下是屏幕截图。
这是一个高度可定制的库,我们在几乎4个项目中都使用了它,我对它感到非常满意。在这里阅读。关于动画我不太确定,但你可以实现它,因为这是一个非常可定制的库。
使用布局和动画效果,让你的应用变得更加出色。我建议你看一下以下教程,这对我很有帮助,我正在使用它进行动画设计。
导航栏的动画示例
https://github.com/mxn21/FlowingDrawer
按钮特效动画
其他有用的资源
https://github.com/XXApple/AndroidLibs/blob/master/%E5%B8%83%E5%B1%80Layout/README.md
一个老但经典的Ravi Bro示例
http://www.androidhive.info/2013/06/android-working-with-xml-animations/
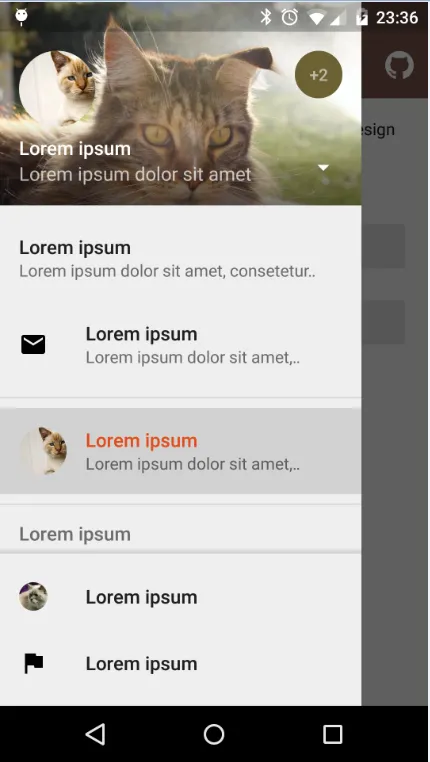
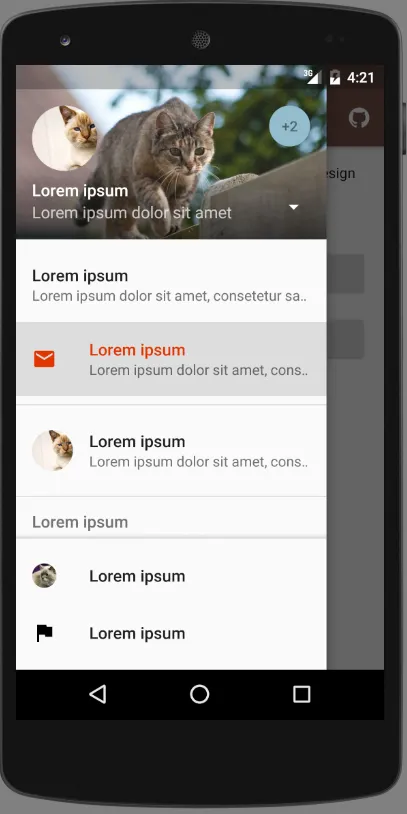
我找到了这个链接:https://github.com/HeinrichReimer/material-drawer。
在这个链接中,NavigationDrawer演示使用Switch Account技术,就像您需要更改帐户一样。
为此,您需要通过单击右侧的小圆角(可以在屏幕截图(+2)中看到)选择您的帐户,然后打开下拉菜单并选择要进入的帐户。
依赖关系:
Gradle 依赖关系:
repositories {
// ...
maven { url 'https://jitpack.io' }
}
dependencies {
compile 'com.heinrichreimersoftware:material-drawer:2.3.2'
}
使用方法:
步骤1:让您的Activity扩展DrawerActivity:
public class MainActivity extends DrawerActivity {}
步骤2:设置您的内容:
setContentView(R.layout.activity_main);
步骤三: 设置个人资料:
drawer.setProfile(
new DrawerProfile()
.setRoundedAvatar((BitmapDrawable)getResources().getDrawable(R.drawable.profile_avatar))
.setBackground(getResources().getDrawable(R.drawable.profile_cover))
.setName(getString(R.string.profile_name))
.setDescription(getString(R.string.profile_description))
.setOnProfileClickListener(new DrawerProfile.OnProfileClickListener() {
@Override
public void onClick(DrawerProfile drawerProfile, long id) {
Toast.makeText(MainActivity.this, "Clicked profile #" + id, Toast.LENGTH_SHORT).show();
}
})
);
步骤 4: 填充你的抽屉列表:
drawer.addItem(
new DrawerItem()
.setImage(getResources().getDrawable(R.drawable.ic_first_item))
.setTextPrimary(getString(R.string.title_first_item))
.setTextSecondary(getString(R.string.description_first_item))
.setOnItemClickListener(new DrawerItem.OnItemClickListener() {
@Override
public void onClick(DrawerItem drawerItem, long id, int position) {
Toast.makeText(MainActivity.this, "Clicked first item #" + id, Toast.LENGTH_SHORT).show();
}
})
);
drawer.addDivider();
drawer.addItem(
new DrawerItem()
.setImage(getResources().getDrawable(R.drawable.ic_second_item))
.setTextPrimary(getString(R.string.title_second_item))
.setOnItemClickListener(new DrawerItem.OnItemClickListener() {
@Override
public void onClick(DrawerItem drawerItem, long id, int position) {
Toast.makeText(MainActivity.this, "Clicked second item #" + id, Toast.LENGTH_SHORT).show();
}
})
);
步骤 5:将actionBarStyle添加到您的主题中:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/color_primary</item>
<item name="colorPrimaryDark">@color/color_primary_dark</item>
<item name="colorAccent">@color/color_accent</item>
<item name="actionBarStyle">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
</style>
步骤6(可选):更改抽屉主题:
抽屉根据您选择的应用程序主题进行主题设置,但您也可以进行修改。
setDrawerTheme(
new DrawerTheme(this)
.setBackgroundColorRes(R.color.background)
.setTextColorPrimaryRes(R.color.primary_text)
.setTextColorSecondaryRes(R.color.secondary_text)
.setTextColorPrimaryInverseRes(R.color.primary_text_inverse)
.setTextColorSecondaryInverseRes(R.color.secondary_text_inverse)
.setHighlightColorRes(R.color.highlight)
);
步骤7(可选): 设置自己的工具栏:
您可以像设置ActionBarActivity一样设置自己的工具栏。
setSupportActionBar(toolbar);
输出:
希望这能帮到你,愉快地编码吧...
2
NavigationDrawer相同,我们可以直接使用它。 - Harshad Pansuriya原文链接