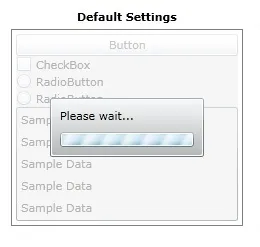
扩展工具包忙指示器的样式化
4
- CBreeze
1
如果您在以下回复中看到答案,请将其标记为答案。请阅读此帖子:
http://meta.stackexchange.com/questions/5234/how-does-accepting-an-answer-work - StepUp
1个回答
1
这是
你有两个选择:
BusyIndicator控件模板的一部分:<ContentPresenter x:Name="busycontent">
<ContentPresenter.Content>
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
busycontent元素是一个矩形区域,用于显示“请稍候”(默认为BusyContent)和进度条。如您所见,Grid的对齐值已经硬编码,使得网格居中。你有两个选择:
- 应用自己的控件模板(可以基于Xceed的模板);
- 创建自己的
BusyIndicator(因为它基于覆盖层的概念,所以这不是很复杂的任务)。
- Dennis
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接