在这里,我正在使用Leaflet Routing Machine Leaflet Routing Machine绘制路线并将停靠点分配给路线。
var control = L.Routing.control(L.extend(window.lrmConfig, {
waypoints: [array object of stops],
geocoder: L.Control.Geocoder.nominatim(),
routeWhileDragging: true,
reverseWaypoints: true,
showAlternatives: true,
altLineOptions: {
styles: [
{color: 'black', opacity: 0.15, weight: 9},
{color: 'white', opacity: 0.8, weight: 6},
{color: 'blue', opacity: 0.5, weight: 2}
]
}
})).addTo(map);
在路标对象数组中,我绑定了自定义标记,例如:
L.marker([item.latLng.lat, item.latLng.lng], {icon: stopIcon}).addTo(map).bindPopup(item.name);
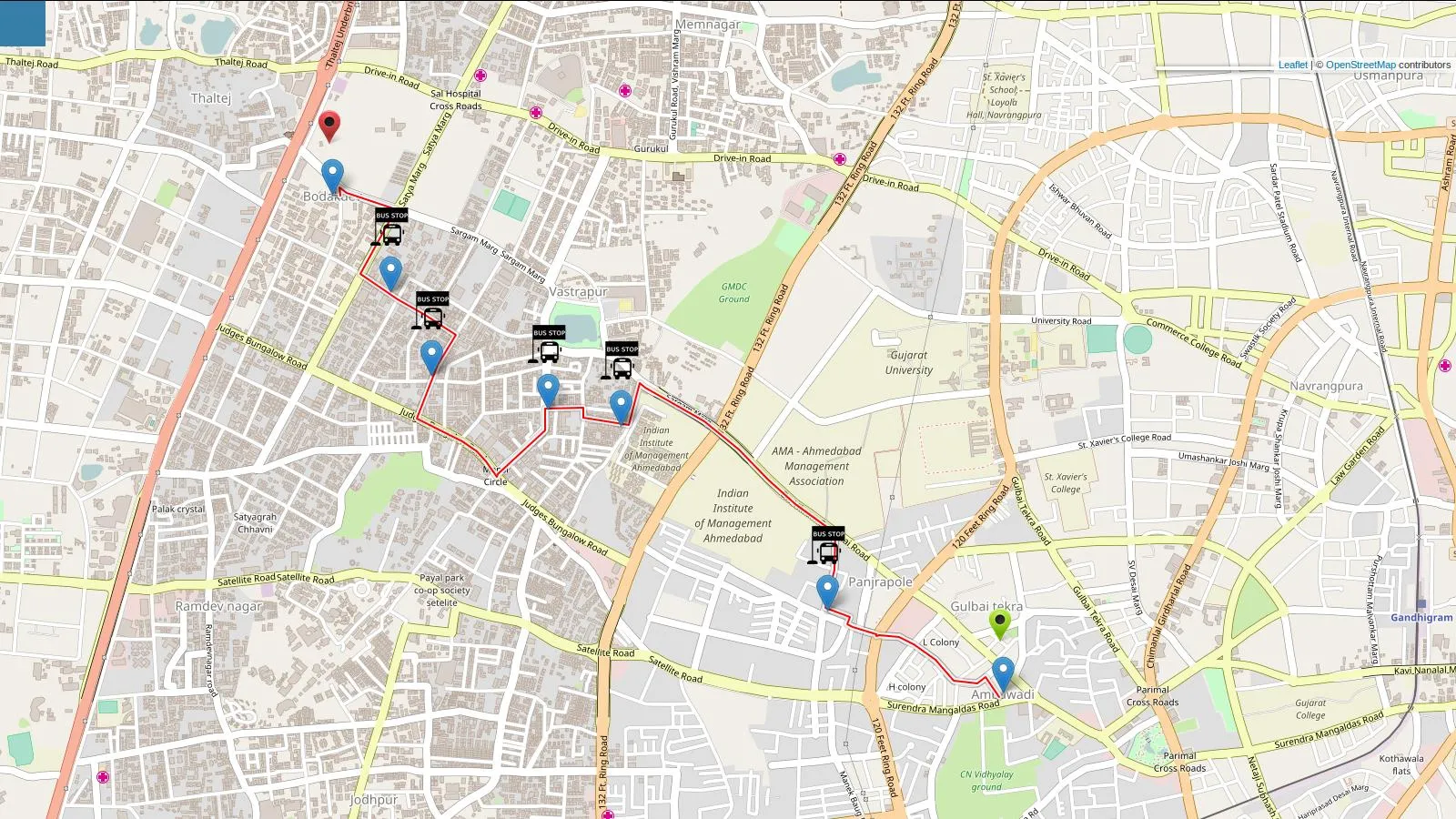
但是我得到了两个标记,一个是默认的,另一个是我的自定义图标。您可以在我的屏幕截图中看到其中一个是默认的(蓝色标记),另一个是自定义图标(停止图片)。 我想用自定义标记替换默认的蓝色标记,并删除默认标记。谢谢。

Map.eachLayer逐个替换路径点标记,或者向leaflet-routing-machine提交功能请求问题。 - lonelyelk