我正在尝试在Javascript中拦截iPad专用的"隐藏键盘按钮"。我已经搜索了各个地方,但是找不到正确的按键代码。
我按下任意键并获得一个按键映射(适用于字符,也适用于换行,空格和删除..)。
以下是我想要实现的示例。
$( "#mydiv" ).on( "keydown", function( event ) {
if (event.which == xx){
//do something
}
}
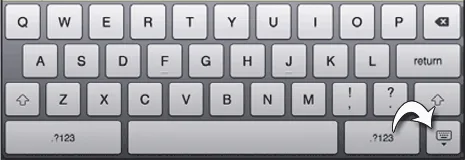
这里的xx代表“隐藏键盘按钮”上的按键代码。当按下该按钮时,没有任何方法会调用委托程序,也没有KeyCode。
我查看了检测iPad键盘隐藏按钮,但我得到的是与Xcode不同级别的解决方案,我需要使用Javascript的解决方案。
希望有人能够提供帮助。