我想使用仅 css 和 less 来居中一个 div。
到目前为止,这是我尝试的:
#exampleSquare {
position: absolute;
height: 100px;
width: 100px;
background-color: gray;
left: calc(~"`$(window).width()` / 2- 50px");
}
警告:
- 以上代码基于:在Less中使用JavaScript计算值
- 不要更改
position: absolute,因为一个库正在这样放置它并处理它。我简化了问题。 - 不要将
window.width更改为50%,在我的情况下,div在很多容器内。因此,50%会引用其父大小,而不是窗口。 - 不要添加带有
text-align: center;的容器,该div容器(父级)也由库处理。
我只需要left语法返回正确的偏移量。
编辑:
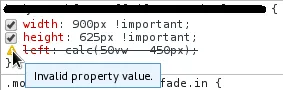
根据Nico O的评论,这是我在详细的CSS控制台中拥有的内容:

编辑:
Nico O指出,此错误是因为我使用的是Chromium v.32,而vw语法仅在v.36以后受支持:参考资料
left: calc(~"50vw - 450px");因为使用了Less预处理。此外,这并没有在控制台中显示,我是在div的详细CSS中看到的。 - Elfayerleft: calc(~"50vw - 450px");,结果为left: calc(50vw - 450px);。如果我写:left: calc(50vw - 450px);,结果为left: calc(-400vw);。参见:https://dev59.com/UGMm5IYBdhLWcg3wDrtR - Elfayer