我已经搜索了整整一天,仍然无法找到我在phonegap应用程序中出现如此大的内存泄漏问题的原因,该应用程序使用大量ajax-jsonp请求到服务器。
因此,我将其简化为最简单的示例。您可以在这里的jsfiddle上找到它。
主要内容如下:
因此,我将其简化为最简单的示例。您可以在这里的jsfiddle上找到它。
主要内容如下:
function run(){
$.ajax({
dataType: 'jsonp',
url: "http://thawing-bayou-7281.herokuapp.com/test.js",
success: function (res) {
// some stuff here
setTimeout(run, 250);
}
});
};
run();
所以这段代码每250毫秒调用一次jsonp api请求。
请注意:我知道你永远不会像这样实现这个例子!这只是为了检测内存泄漏。
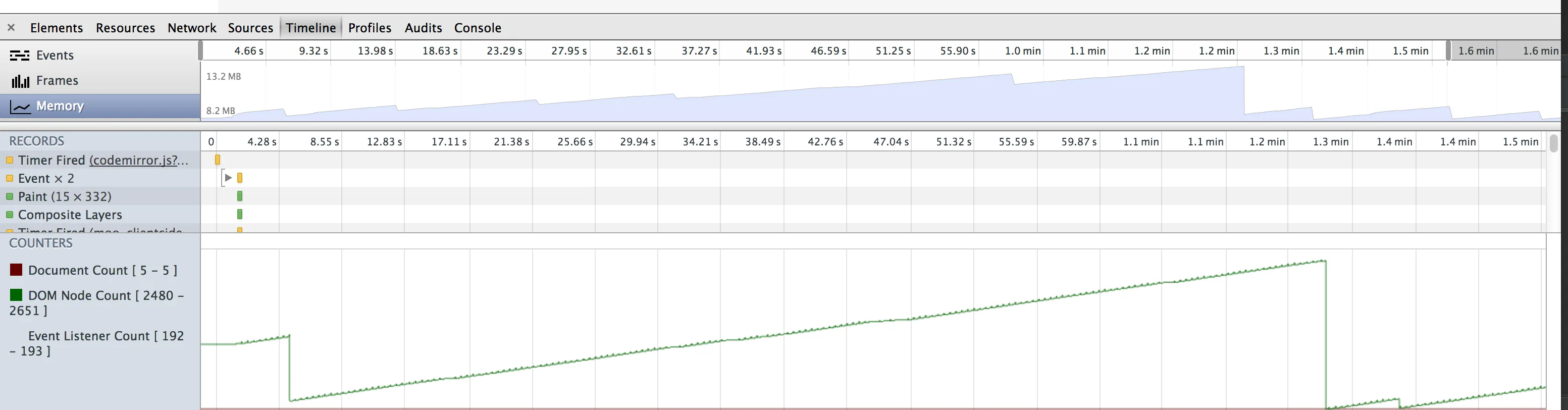
当我运行这个例子时,使用的内存迅速增加(你可以在Chrome的时间轴标签中最好地看到它)。
 DOM节点的数量也在迅速增加。在某个时候它会崩溃(可能是某个GC?),但元素和所需的内存迅速增加。
DOM节点的数量也在迅速增加。在某个时候它会崩溃(可能是某个GC?),但元素和所需的内存迅速增加。
有没有人有想法如何解决这个问题?
谢谢!