我需要将下拉菜单的悬停颜色更改为绿色。我尝试使用内联CSS和
makeStyle(),但是这些都对我没有用。我不知道如何更改此悬停颜色。如果有人能帮助我,我真的很感激。
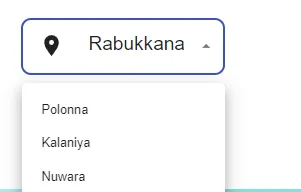
我需要将这个悬停颜色改成绿色。
这是我的代码:- <Select
className={dropDowStyle.select}
style={{
borderRadius: '8px', marginLeft: '-150px',
width: '163px', height: '45px', fontSize: '15px',
backgroundColor: "transparent",borderColor:primaryColor + "88"
}}
sx={{width: 163}}
// defaultValue=""
input={<OutlinedInput style={{borderColor: primaryColor + "88",}}/>}
displayEmpty
value={city}
renderValue={(value) => {
return (
<Box sx={{display: "flex", gap: 2.5}}>
<SvgIcon style={{fontSize: '20px'}}>
<LocationOnIcon/>
</SvgIcon>
{renderLocation && value}
</Box>
);
}}
onChange={cityValueHandler}
>
{shopLocation.map((option) => (
<MenuItem key={option.gg} value={option.gg}>
{option.gg}
</MenuItem>
))}
</Select>