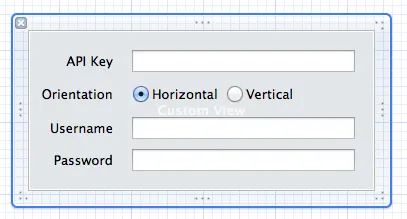
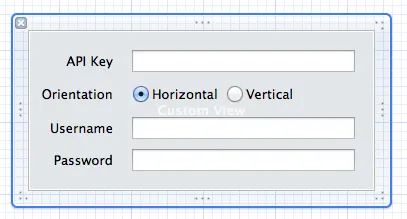
我正在准备一个类似于屏幕截图所示的自定义视图。我在运行时添加所有用户界面组件(标签、文本字段、单选按钮等)。为了定位这些元素,我使用Autolayout 约束。到目前为止,这部分工作正常。

元素的数量因上下文而异。我想知道如何使用Autolayout约束来动态调整父视图的大小(很可能是视图的高度)。因此,视图约束应考虑当前附加子视图的高度和边距。
我正在准备一个类似于屏幕截图所示的自定义视图。我在运行时添加所有用户界面组件(标签、文本字段、单选按钮等)。为了定位这些元素,我使用Autolayout 约束。到目前为止,这部分工作正常。

元素的数量因上下文而异。我想知道如何使用Autolayout约束来动态调整父视图的大小(很可能是视图的高度)。因此,视图约束应考虑当前附加子视图的高度和边距。
UIButton)显示出来了,但是不能点击。原来父视图没有尺寸(也就是0x0),因为缺少到父视图的间距约束。 - Scott BerrevoetsTranslatesAutoresizingMaskIntoConstraints = false。 - N_A