通常我使用
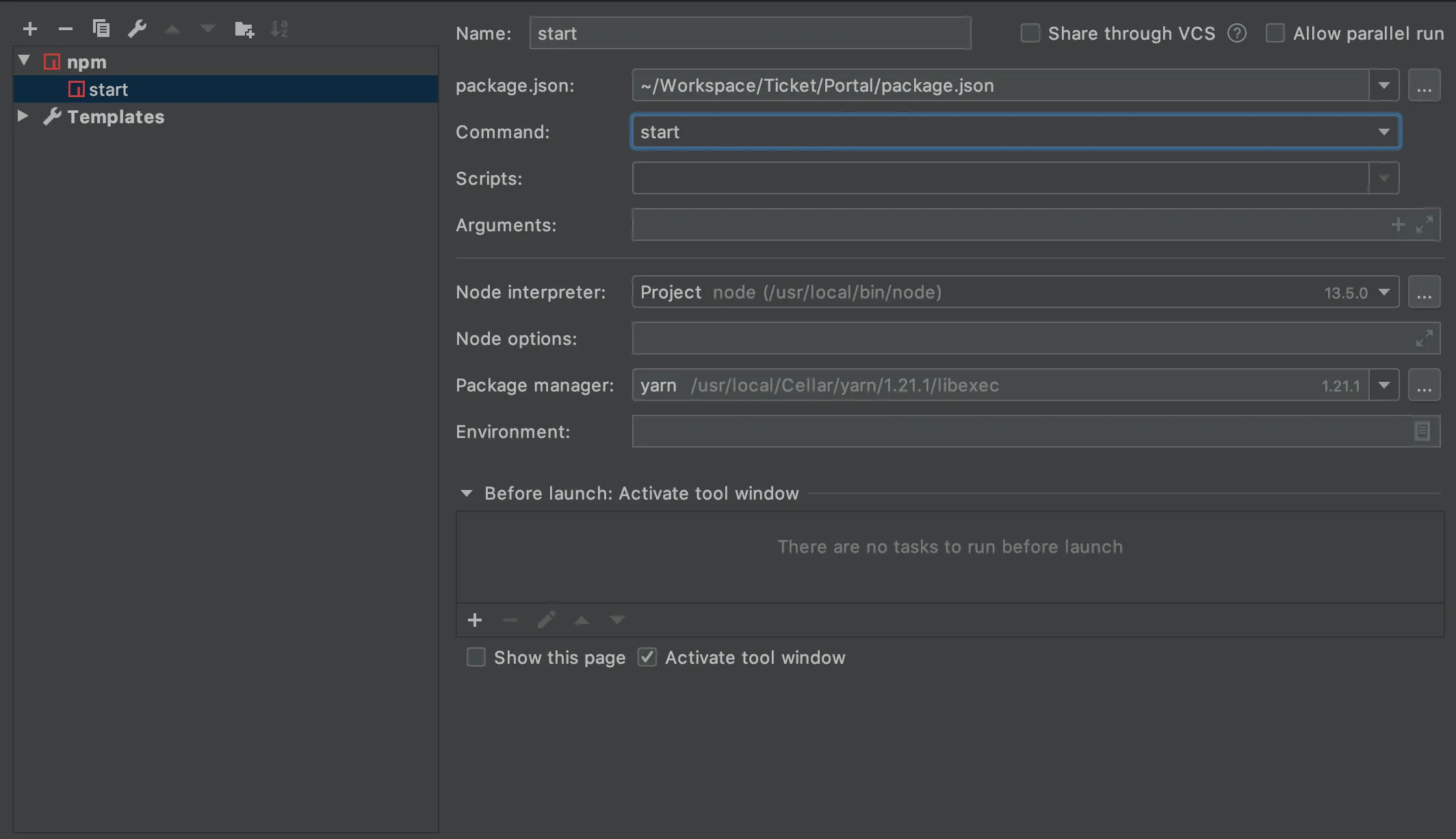
yarn 来启动我的 Node.js 应用,命令是 yarn start。我尝试在 WebStorm 中进行相同的操作来调试它,但应用程序无法在浏览器中启动,这是怎么回事?我可以启动应用程序,但无法进行调试。
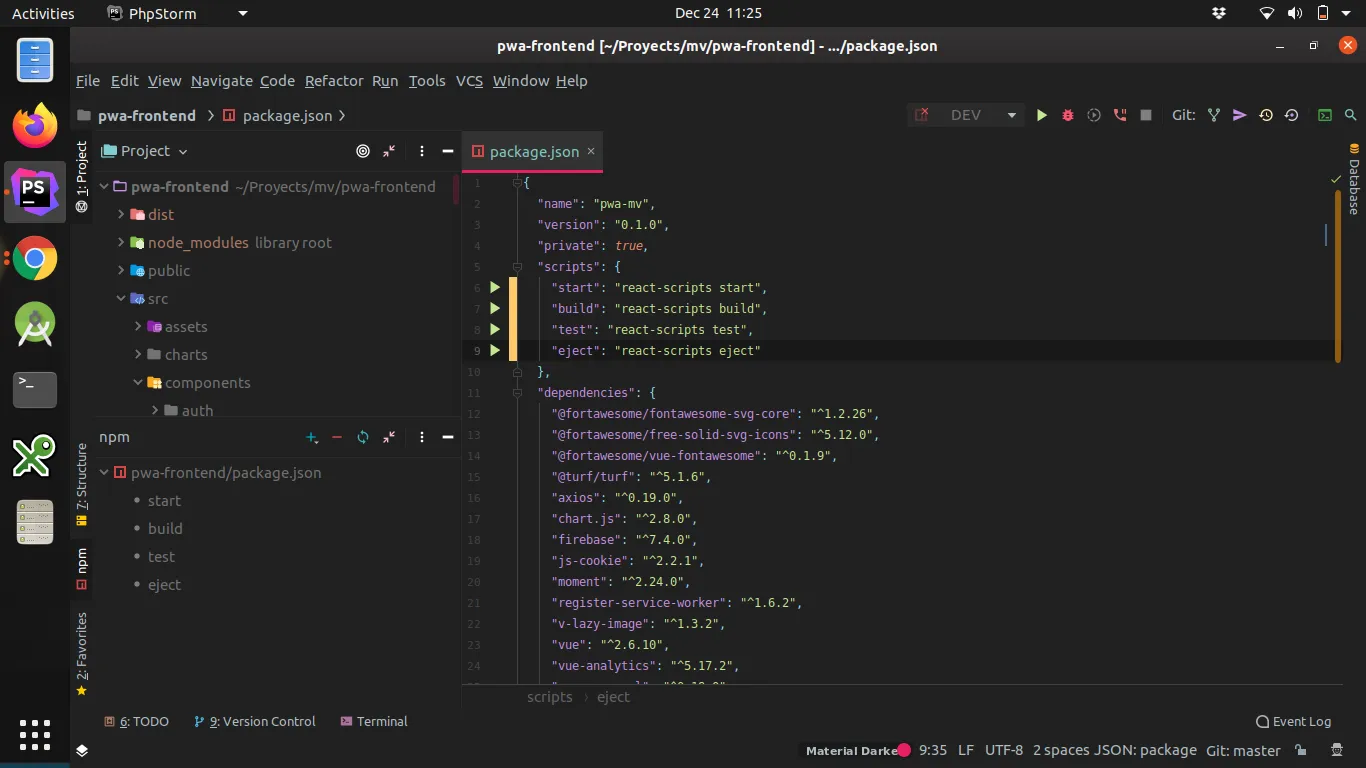
Package.json:
{
"name": "ticket",
"version": "0.1.0",
"private": true,
"dependencies": {
"@material-ui/core": "^4.6.1",
"@material-ui/icons": "^4.5.1",
"axios": "^0.19.0",
"facebookgraph": "^0.4.0",
"react": "^16.11.0",
"react-dom": "^16.11.0",
"react-facebook-login": "^4.1.1",
"react-scripts": "3.2.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"prettier": "^1.19.1",
"pretty-quick": "^2.0.1"
}
}



Package.json文件。 - Jánosreact-scripts模块的代码吗? - lena