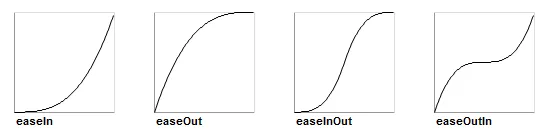
这些可以使用MediaTimingFunction(贝塞尔曲线)来实现:

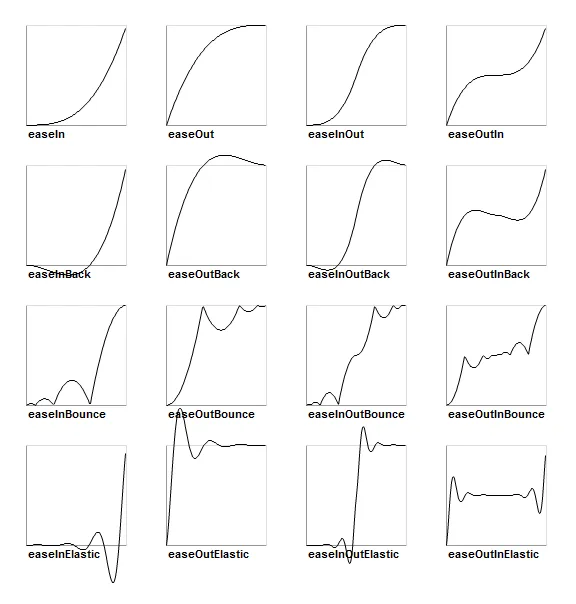
但我希望创建更复杂的时间函数。问题是媒体时间似乎需要一个三次贝塞尔曲线,这不足以创建这些效果:
在其他框架中创建上述内容的代码非常简单,这使得这个问题非常令人沮丧。请注意,曲线将输入时间映射到输出时间(T-t 曲线),而不是时间位置曲线。例如,easeOutBounce(T) = t 返回一个新的 t。然后,该 t 用于绘制移动(或我们应该动画化的任何属性)。
所以,我想创建一个复杂的自定义CAMediaTimingFunction,但我不知道如何做到这一点,也不确定是否可能?有什么替代方案吗?
编辑:
这里是两个步骤的具体示例,非常有启发性:)
我想要将一个对象沿着从点a到b的直线移动,但我希望它在使用上面的easeOutBounce曲线时“弹跳”其运动。这意味着它将沿着从a到b的精确线路移动,但将以比当前基于贝塞尔曲线的CAMediaTimingFunction更为复杂的方式加速和减速。
让我们将该线路变为使用CGPath指定的任意曲线运动。它仍应沿着该曲线移动,但应与线路示例中的加速度和减速度相同。
理论上,我认为它应该像这样工作:
让我们将运动曲线描述为一个关键帧动画 move(t) = p,其中 t 是时间 [0..1],p 是在时间 t 计算的位置。因此,move(0) 返回曲线起始位置,move(0.5) 返回精确的中间位置,move(1) 返回曲线结束位置。使用一个时间函数 time(T) = t 来为 move 提供 t 值应该可以得到我想要的效果。对于弹跳效果,时间函数应该返回相同的 t 值,例如 time(0.8) 和 time(0.8)。只需替换时间函数即可获得不同的效果。(是的,通过创建和连接来回移动的四条线段可以实现线性弹跳,但这并不是必要的。毕竟,它只是一个简单的线性函数,将 time 值映射到位置上。)
我希望我表达清楚了。