我正在jQuery Facebox中打开一个编辑公式。在这个公式下面,有一个Google地图,它使用geocoder标记给定地址的位置。不幸的是,地图没有在facebox中显示。在我的普通页面上,它运行良好。奇怪的是,我可以短暂地看到地图的一部分,然后它就变成灰色(作为背景)。
我找到了一些帖子,说我应该在facebox的afterReveal事件之后附加地图,像这样:
另一篇文章告诉我要触发场馆的调整大小事件(
[编辑:]
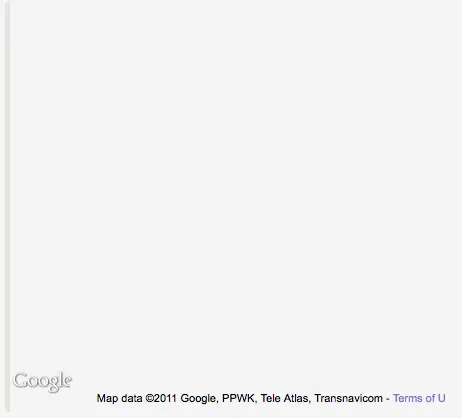
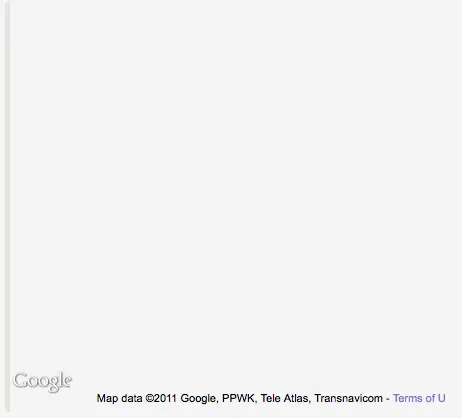
以下是破损地图的屏幕截图。它加载了Google Maps Logo、使用条款文本和左侧的小条。灰色背景是我的facebox的背景。 [编辑2:]
[编辑2:]
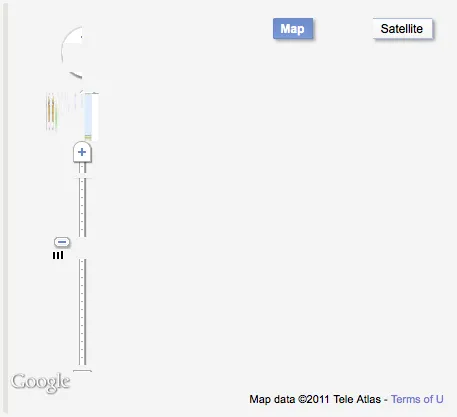
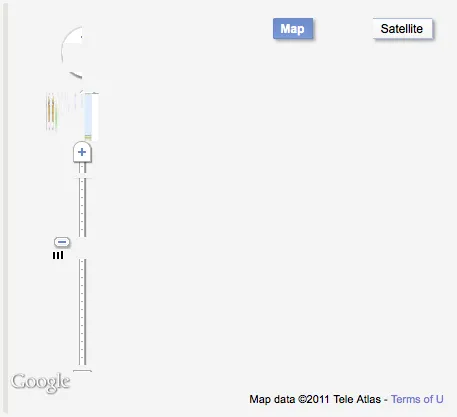
情况会很奇怪。有时,地图显示如下:
我找到了一些帖子,说我应该在facebox的afterReveal事件之后附加地图,像这样:
$(document).bind("afterReveal.facebox", function(){
var center = new google.maps.LatLng(Globals.DEFAULTLAT, Globals.DEFAULTLNG)
var options = {
panControl: false,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL,
position: google.maps.ControlPosition.TOP_CENTER
},
scaleControl: false,
streetViewControl: false,
mapTypeControl: false,
zoom: 12,
center: center,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var venue_map = new google.maps.Map($("#venue_map")[0], options);
// google.maps.event.trigger(venue_map, 'resize');
});
另一篇文章告诉我要触发场馆的调整大小事件(
google.maps.event.trigger(venue_map, 'resize')),但这也不起作用。#venue_map有一个固定的宽度和高度为400像素。我还尝试过更改div的z-index,但没有成功。希望有人能帮助我,谢谢,tux。[编辑:]
以下是破损地图的屏幕截图。它加载了Google Maps Logo、使用条款文本和左侧的小条。灰色背景是我的facebox的背景。
 [编辑2:]
[编辑2:]情况会很奇怪。有时,地图显示如下: