1个回答
1
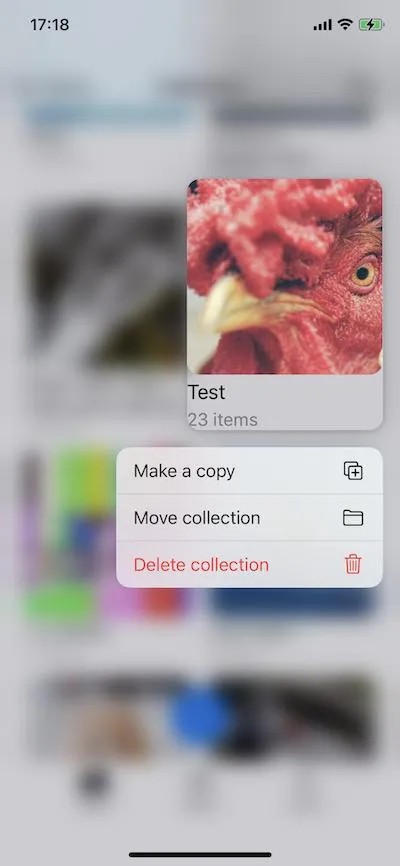
在iOS 16及更高版本中,
这个视图可以有填充或自定义的
由于您没有分享您的代码,所以我无法给出与您上下文相关的示例,但它可能如下所示:
contextMenu修饰符接受一个类型为some View的预览参数。这个视图可以有填充或自定义的
Image。要使填充生效,您可能需要将视图和填充包装在层次结构顶部的父视图中。由于您没有分享您的代码,所以我无法给出与您上下文相关的示例,但它可能如下所示:
struct MyView: View {
var body: some View {
Text("Example")
.contextMenu {
// Context menu stuff
} preview: {
// Preview here
}
}
}
- Chris
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接