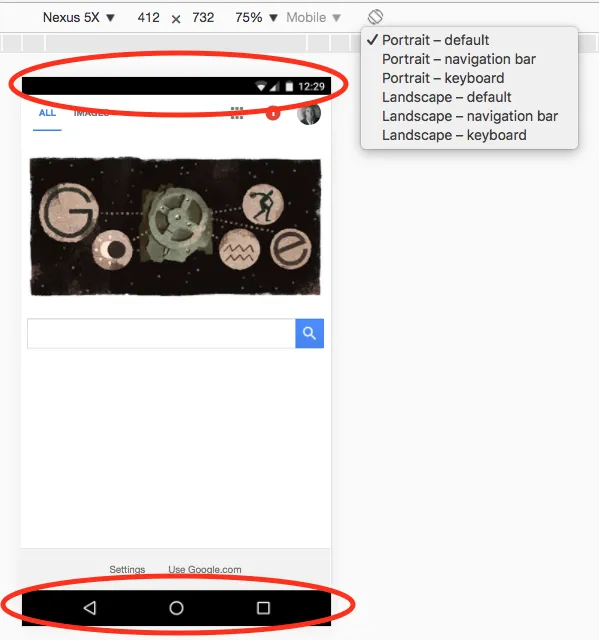
嗨,我是一名网页开发者,正在寻找一种模拟手机设备并显示其相应的导航栏、工具栏等的方法。在Google Chrome(macOS上的v58)的“设备工具栏”中,有一个特定的模式适用于Nexus 5X(以及Google支持的设备),这正是我想要的(请参见下面的截图),但我似乎找不到一种方法将其应用于其他设备(例如iPhone、Galaxy等)。
当然,这些条在设备和它运行的浏览器之间会有所不同,因此理想情况下,我正在寻找一种手动指定栏高度以及它们与视口的交互方式的方法(例如iOS Safari在视口高度计算中包括顶部栏,但不包括底部栏,这会影响页面底部的显示(如这里所述))。
最终,我想要实现的是一种准确模拟网站在特定设备上的外观的方法,而不仅仅是查看屏幕尺寸和像素密度,而是考虑到其他部分正在显示在屏幕上,这些部分自己占用了屏幕空间,并影响了外观和用户体验。
欢迎提出所有想法 =)