我正在尝试在可编辑内容区域中插入表情符号。但无论何时插入,它都会插入在行的开头。
我正在使用
这是我的代码示例
我正在使用
这是我的代码示例
jQuery(document).on('click', 'a.fg-emoji-picker-item', function(){
var emoji = jQuery(this).attr('href');
var el = jQuery('.advanced-th-bp-activity-form');
el.focus();
pasteHTMLAtCaret(emoji);
});
而 pasteHTMLAtCaret 函数是
function pasteHTMLAtCaret(html, selectPastedContent) {
var sel, range;
if (window.getSelection) {
sel = window.getSelection();
if (sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0);
range.deleteContents();
var el = document.createElement("div");
el.innerHTML = html;
var frag = document.createDocumentFragment(), node, lastNode;
console.log(frag);
while ( (node = el.firstChild) ) {
lastNode = frag.appendChild(node);
}
var firstNode = frag.firstChild;
range.insertNode(frag);
if (lastNode) {
range = range.cloneRange();
range.setStartAfter(lastNode);
if (selectPastedContent) {
range.setStartBefore(firstNode);
} else {
range.collapse(true);
}
sel.removeAllRanges();
sel.addRange(range);
}
}
} else if ( (sel = document.selection) && sel.type != "Control") {
var originalRange = sel.createRange();
originalRange.collapse(true);
sel.createRange().pasteHTML(html);
if (selectPastedContent) {
range = sel.createRange();
range.setEndPoint("StartToStart", originalRange);
range.select();
}
}
}
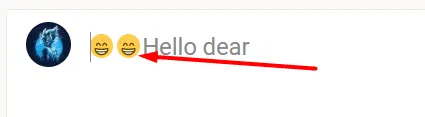
看,这些表情符号是插入到文本的前面,我之前以为这些表情符号是在文本后输入的。