我完全不懂JavaScript,但我愿意学习。
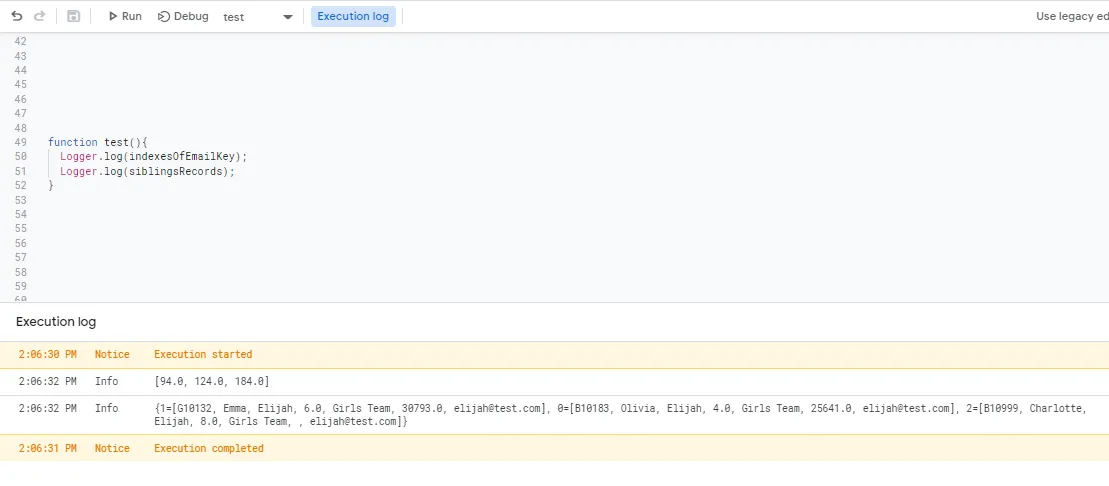
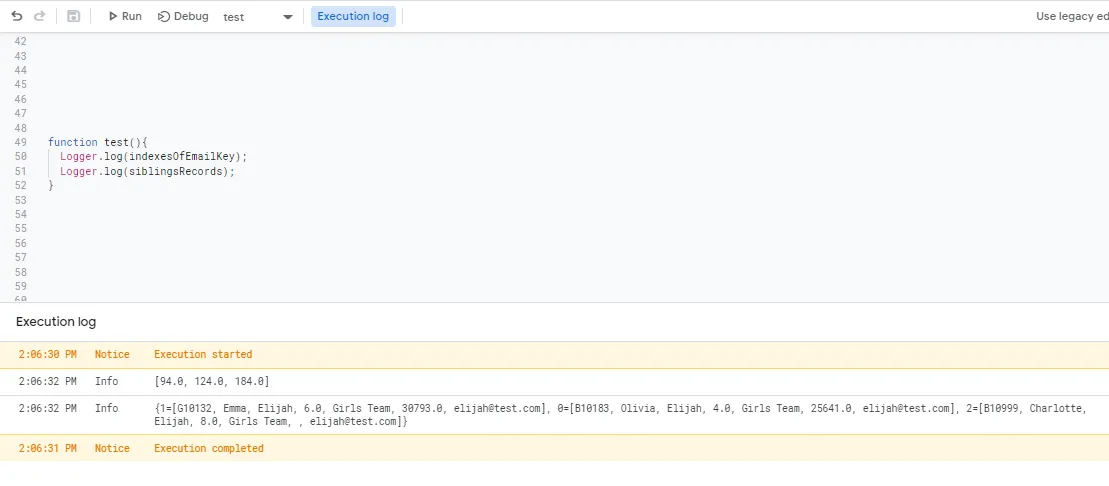
如图所示,我已经成功地将一些数据从 Google Sheet 中提取到了一个数组中。 我正在努力将这个数组数据放入一个 HTML 页面中, 请问是否可以有人指导我如何使用 JavaScript 完成这个任务。 表格应该是动态的,因为每次搜索时返回到数组中的行号都会变化。 数据存储在 code.gs 文件中的一个变量中,我需要将其连接到 JavaScript 上。 非常感谢。

我完全不懂JavaScript,但我愿意学习。
如图所示,我已经成功地将一些数据从 Google Sheet 中提取到了一个数组中。 我正在努力将这个数组数据放入一个 HTML 页面中, 请问是否可以有人指导我如何使用 JavaScript 完成这个任务。 表格应该是动态的,因为每次搜索时返回到数组中的行号都会变化。 数据存储在 code.gs 文件中的一个变量中,我需要将其连接到 JavaScript 上。 非常感谢。

如果您想从电子表格中获取数据并包含在动态HTML页面中,请尝试以下方法:(根据需要更改ID和GID)
<html>
<title>Google Sheets json endpoint V4</title>
<author>Mike Steelson</author>
<style>
table {border-collapse: collapse;}
th,td{border: 1px solid black;}
</style>
<body>
<div id="json">json here</div>
<script>
var id = '_______your id_________';
var gid = '_____your gid_________';
var url = 'https://docs.google.com/spreadsheets/d/'+id+'/gviz/tq?tqx=out:json&tq&gid='+gid;
fetch(url)
.then(response => response.text())
.then(data => document.getElementById("json").innerHTML=myItems(data.substring(47).slice(0, -2))
);
function myItems(jsonString){
var json = JSON.parse(jsonString);
var table = '<table><tr>'
json.table.cols.forEach(colonne => table += '<th>' + colonne.label + '</th>')
table += '</tr>'
json.table.rows.forEach(ligne => {
table += '<tr>'
ligne.c.forEach(cellule => {
try{var valeur = cellule.f ? cellule.f : cellule.v}
catch(e){var valeur = ''}
table += '<td>' + valeur + '</td>'
}
)
table += '</tr>'
}
)
table += '</table>'
return table
}
</script>
</body></html>