我在火车站和机场有一个自助亭。
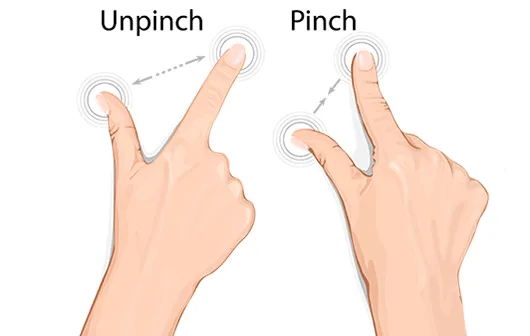
随机的人们需要使用运行在Google Chrome上的触摸屏应用程序。当用户在Google Chrome上执行unpinch或pinch操作时,Google Chrome会使屏幕异常缩放,并且保持屏幕永久缩放状态,然后我会接到电话说我的应用程序无法工作。
使用过去的Google Chrome中的 chrome:// flags /#enable-pinch 可以杀死pinch,但现在在新版本中他们也删除了该功能,而且以下选项不再像过去使用``chrome:// flags /#enable-pinch
chrome:// flags /#touch-events - 如果我禁用它,它会禁用Google Chrome上的所有触摸输入
<meta name="viewport" content="width=device-width, user-scalable=no"> - 如果我应用这个,它对Google Chrome没有影响,仍然出现pinch / unpinch攻击
因此,我一直在尝试其他可能的解决方法
我正在拼尽全力,因为所有选项都失败了。
有人能否请教如何解决?如何完全禁用Google Chrome或整个操作系统上的pinch / unpinch?我还尝试了控制面板,但是没有一个控制面板显示禁用pinch / unpinch攻击的选项。
// Dear God, please give me a Pinch disable option for, Google chrome. Its a nightmare, nothing stops pinch zoom actions.
window.addEventListener("touchstart", touchHandler, false);
function touchHandler(event){
if(event.touches.length > 1){
console.log("pinch "); // detected
window.location.reload();// detected
try {
event.preventDefault(); // FAIL FAIL FAIL FAILLLLLLLL ???????????
return false;
}catch(eee) {
}
}
else {
console.log("pinch not");//detected
}
}







<meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0' />这个会起作用吗? - Christian Scottwidth: 50vw; height: 50vh;)或者渲染到一个<canvas>元素并保持其大小为100% 来解决这个问题。这样就不会受到缩放的影响。当然,如果你需要重写大量内容,这可能会带来更多麻烦。我相信你可以使用JavaScript检测浏览器是否被缩放,因此显示一条消息告诉用户如何缩小页面也是可以的。无论这是什么,它听起来都很重要,所以我希望你能解决它并让你的老板满意。 - spacer GIF