我对TableView的筛选(Filtering)和分页(Pagination)进行了研究。
筛选 : 这篇文章 帮助了我满足我的需求
分页 : 这篇, 这篇 文章也对我有所帮助
详细说明 --------------
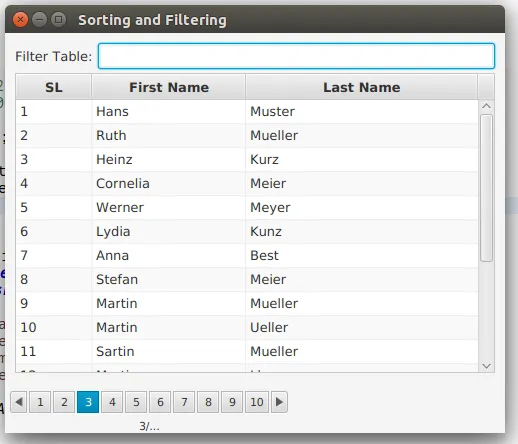
我先尝试实现分页功能,它也可以正常工作,然后当我开始输入到TextField时,筛选功能会从ObservableList中匹配/筛选数据,然后根据匹配的数据大小重新排列分页并将它们通过表格显示,就像Datatable的搜索和分页一样。这正是我想要的,但我失败了。
我的代码...
PersonTableController.java
public class PersonTableController {
@FXML private TextField filterField;
@FXML private TableView<Person> personTable;
@FXML private TableColumn<Person, Integer> slColumn;
@FXML private TableColumn<Person, String> firstNameColumn;
@FXML private TableColumn<Person, String> lastNameColumn;
@FXML private Pagination pagination;
private ObservableList<Person> masterData = FXCollections.observableArrayList();
private int dataSize;
private int rowsPerPage = 4;
public PersonTableController() {
masterData.add(new Person(1, "Hans", "Muster"));
masterData.add(new Person(2, "Ruth", "Mueller"));
masterData.add(new Person(3, "Heinz", "Kurz"));
masterData.add(new Person(4, "Cornelia", "Meier"));
masterData.add(new Person(5, "Cornelia", "Meier"));
masterData.add(new Person(6, "Werner", "Meyer"));
masterData.add(new Person(7, "Lydia", "Kunz"));
masterData.add(new Person(8, "Anna", "Best"));
masterData.add(new Person(9, "Stefan", "Meier"));
masterData.add(new Person(10, "Hans", "Muster"));
masterData.add(new Person(11, "Ruth", "Mueller"));
masterData.add(new Person(12, "Heinz", "Kurz"));
masterData.add(new Person(13, "Werner", "Meyer"));
masterData.add(new Person(14, "Lydia", "Kunz"));
}
@FXML
private void initialize() {
dataSize = masterData.size();
pagination.currentPageIndexProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
changeTableView(newValue.intValue(), rowsPerPage);
}
});
FilteredList<Person> filteredData = new FilteredList<>(masterData, p -> true);
filterField.textProperty().addListener((observable, oldValue, newValue) -> {
filteredData.setPredicate(person -> {
if (newValue == null || newValue.isEmpty())
return true;
String lowerCaseFilter = newValue.toLowerCase();
if (person.getFirstName().toLowerCase().indexOf(lowerCaseFilter) != -1) {
return true; // Filter matches first name.
}
return false; // Does not match.
});
});
SortedList<Person> sortedData = new SortedList<>(filteredData);
sortedData.comparatorProperty().bind(personTable.comparatorProperty());
// personTable.setItems(sortedData);
slColumn.setCellValueFactory(new PropertyValueFactory<Person, Integer>("sl"));
firstNameColumn.setCellValueFactory(new PropertyValueFactory<Person, String>("firstName"));
lastNameColumn.setCellValueFactory(new PropertyValueFactory<Person, String>("lastName"));
int totalPage = (int) (Math.ceil(dataSize * 1.0 / rowsPerPage));
pagination.setPageCount(totalPage);
pagination.setCurrentPageIndex(0);
changeTableView(0, rowsPerPage);
}
private void changeTableView(int index, int limit) {
int fromIndex = index * limit;
int toIndex = Math.min(fromIndex + limit, dataSize);
List<Person> subListObs = masterData.subList(fromIndex, toIndex);
ObservableList<Person> tmpObsToSetTableVal = FXCollections.observableArrayList();
personTable.getItems().clear();
personTable.setItems(null);
for (Person t : subListObs) {
tmpObsToSetTableVal.add(t);
}
personTable.setItems(tmpObsToSetTableVal);
}
}
Person.java
public class Person {
private final IntegerProperty sl;
private final StringProperty firstName;
private final StringProperty lastName;
public Person(Integer sl, String firstName, String lastName) {
this.sl = new SimpleIntegerProperty(sl);
this.firstName = new SimpleStringProperty(firstName);
this.lastName = new SimpleStringProperty(lastName);
}
public Integer getSl() {
return sl.get();
}
public void setSl(Integer sl) {
this.sl.set(sl);
}
public String getFirstName() {
return firstName.get();
}
public void setFirstName(String firstName) {
this.firstName.set(firstName);
}
public String getLastName() {
return lastName.get();
}
public void setLastName(String lastName) {
this.lastName.set(lastName);
}
}
Main.java
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Pagination and Filtering");
try {
FXMLLoader loader = new FXMLLoader(Main.class.getResource("PersonTable.fxml"));
AnchorPane page = (AnchorPane) loader.load();
Scene scene = new Scene(page);
primaryStage.setScene(scene);
primaryStage.show();
} catch (IOException e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
PersonTable.fxml
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.Pagination?>
<?import javafx.scene.control.TableColumn?>
<?import javafx.scene.control.TableView?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.HBox?>
<AnchorPane minWidth="315.0" prefHeight="400.0" prefWidth="500.0" xmlns="http://javafx.com/javafx/8.0.111" xmlns:fx="http://javafx.com/fxml/1" fx:controller="PersonTableController">
<children>
<HBox id="HBox" alignment="CENTER" spacing="5.0" AnchorPane.leftAnchor="10.0" AnchorPane.rightAnchor="10.0" AnchorPane.topAnchor="10.0">
<children>
<Label text="Filter Table:" />
<TextField fx:id="filterField" prefWidth="-1.0" HBox.hgrow="ALWAYS" />
</children>
</HBox>
<TableView fx:id="personTable" prefHeight="-1.0" prefWidth="-1.0" tableMenuButtonVisible="false" AnchorPane.bottomAnchor="60.0" AnchorPane.leftAnchor="10.0" AnchorPane.rightAnchor="10.0" AnchorPane.topAnchor="40.0">
<columns>
<TableColumn fx:id="slColumn" maxWidth="5000.0" minWidth="10.0" prefWidth="120.0" text="SL" />
<TableColumn fx:id="firstNameColumn" maxWidth="5000.0" minWidth="10.0" prefWidth="120.0" text="First Name" />
<TableColumn fx:id="lastNameColumn" maxWidth="5000.0" minWidth="10.0" prefWidth="120.0" text="Last Name" />
</columns>
<columnResizePolicy>
<TableView fx:constant="CONSTRAINED_RESIZE_POLICY" />
</columnResizePolicy>
</TableView>
<HBox AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0">
<children>
<Pagination fx:id="pagination" />
</children>
</HBox>
</children>
</AnchorPane>
任何帮助 :) 请

.setPredicate之后添加了这一行代码:pagination.setPageCount((int) (Math.ceil(filteredData.size() * 1.0 / ROWS_PER_PAGE)));现在它完成了。 - alamin