我一直在寻找有关如何不断更改网站图标的JavaScript解释,但是我找不到任何信息。 我有6个网站图标,我试图按顺序将它们切换以形成某种动画效果。我的问题是,我需要这些图标每2秒自动地在循环中动态更改,例如ico1,ico2,ico3,ico4,ico5,ico6,ico1,ico2... 以该网站的Favicon为例。有人有任何想法应该怎么做吗?
如何使我的网站图标(FavIcon)不断更改?
3
- Mateus Barbosa
2
可能是如何为一个网站使用多个网站图标的重复问题。 - Eric G
我投票关闭此问题,因为它是一个明显的请求让别人编写解决方案,不符合主题。 - Tony Hinkle
2个回答
5
考虑使用 .gif
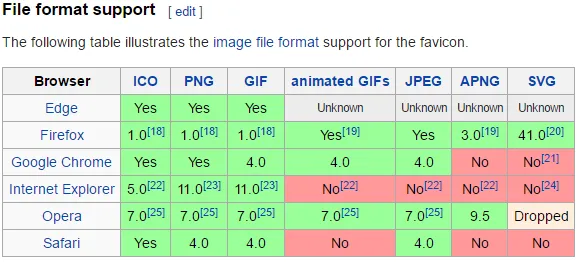
值得注意的是,一些浏览器实际上支持使用动画的 .gif 图片作为网站图标, 这可能比使用基于Javascript的解决方案更好:
Javascript方法和示例
一种Javascript的方法可能涉及将您的图标存储在数组中,并使用setInterval()函数来定义切换它们的间隔:
<head>
<title>Favicon Testing</title>
<!-- References to switch -->
<link id="icon-a" rel="shortcut icon" type="image/png" href="http://icons.iconarchive.com/icons/icons8/windows-8/16/Numbers-1-icon.png" />
<link id="icon-b" rel="shortcut icon" type="image/png" href="http://icons.iconarchive.com/icons/icons8/windows-8/16/Numbers-1-icon.png" />
<meta charset="utf-8" />
</head>
<body>
<script>
// Store your current icon
var current = 0;
var icons = ['http://icons.iconarchive.com/icons/icons8/windows-8/16/Numbers-1-icon.png', 'http://hakimuzunyol.orgfree.com/Tugce/assets/icons/twitter_23.png', 'https://upload.wikimedia.org/wikipedia/commons/5/5a/T-bane_3_icon.png'];
// Every 2 seconds, switch your icon
setInterval(function () {
// Determine the next icon
var icon = (++current % icons.length);
// Grab the URL to use
var url = icons[icon];
// Update your elements
document.getElementById('icon-a').href = url;
document.getElementById('icon-b').href = url;
}, 2000);
</script>
</body>
- Rion Williams
1
你可以通过将gif转换为动画ico文件,或者加入一些javascript代码来创建动画ico文件。以下是一些使用js实现的方法:
下次你可能想发布你尝试过的代码,这里的人们倾向于负面看待像你这样开放式的问题。
- Jayson
3
这不是同一件事!我已经看过这篇文章一百次了,而这个图标的变化是由于一个事件引起的。 - Mateus Barbosa
这不只是调用函数导致 .ico 改变吗? 我认为这与 Mathias 在那个链接中的解决方案非常相似。 - Jayson
@MateusBarbosa,不要将函数分配给
btn.onclick,只需将其作为参数传递给 setInterval()。这样做最省力了。 - Patrick Roberts网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接