我正在开发一款图片库,并希望以以下方式在图片底部显示标题:
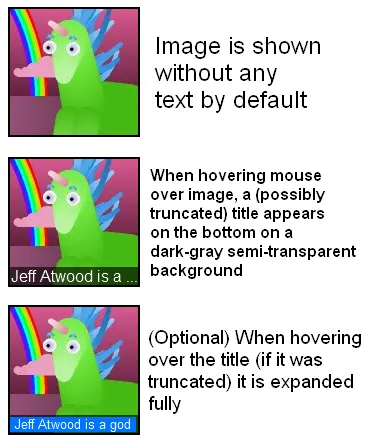
默认情况下,图片不显示任何文本
鼠标悬停在图片上时,可能会截断的标题以深灰色半透明背景出现在底部
最好保留我的HTML代码格式,尤其是图片仍然为“display: inline-block”,因为这是布局所需的。
(可选)当悬停在标题上时(如果被截断),它可以完全展开
(可选)标题可以包含链接/整个图像可以作为链接
请参见以下示意图:

这与http://www.flickr.com/explore和许多其他网站的做法有些相似。
这是我目前的成果(实际上并不多,因为它将标题呈现在垂直中间而不是底部):
.image-block {
display: inline-block;
margin: 0 0 0 0;
}
.container { /* testing only */
width: 1555px;
overflow: scroll;
}
.hover-me {
position: relative;
}
.hover-me img{
width:100%;
height:auto;
display: block;
}
.hover-me:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1;
background: rgba(128,128,128,.5);
transition: all .5s ease;
opacity: 0;
}
.hover-me .caption {
display: block;
height: 50%;
position: absolute;
top: 50%;
left: 0;
right: 0;
margin-top: -10px;
text-align: center;
transition: all .5s ease;
opacity: 0;
z-index: 2;
color: #fff;
}
.hover-me:hover:after , .hover-me:hover .caption {
opacity: 1;
}<div class="container">
<span class="image-block hover-me ng-scope" style="padding-right: 5px; padding-bottom: 5px; height: 257px; width: 269px;">
<img class="hovertext" width="269" height="257" src="http://i.imgur.com/zOEilgll.jpg">
<span class="caption">This is a longish text of what looks like a camel; really quote a long long long long long long long long long long long long text</span>
</span><span class="image-block hover-me ng-scope" style="padding-right: 5px; padding-bottom: 5px; height: 257px; width: 385px;">
<img class="hovertext" width="385" height="257" src="http://i.imgur.com/jj1dY0sl.jpg">
<span class="caption">Well this is quite a pretty picture too</span>
</span><span class="image-block hover-me ng-scope" style="padding-right: 10px; padding-bottom: 5px; height: 257px; width: 396px;">
<img class="hovertext" width="396" height="257" src="http://i.imgur.com/yVlWIc0l.jpg">
<span class="caption">Omg what is this a black and white picture</span>
</span><span class="image-block hover-me ng-scope" style="padding-right: 0px; padding-bottom: 5px; height: 257px; width: 456px;">
<img class="hovertext" width="456" height="257" src="http://i.imgur.com/roRmFJWl.jpg">
<span class="caption">This is just an ordinary truck, I think... maybe; but the discription is really quite long</span>
</span><span class="image-block hover-me ng-scope" style="padding-right: 5px; padding-bottom: 5px; height: 289px; width: 433px;">
<img class="hovertext" width="433" height="289" src="http://i.imgur.com/yo2WhKFl.jpg">
<span class="caption">A great quote frm a great explorer</span>
</span>
<span>More images follow...</span>
</div>
-40px的位置时,它的高度不足以显示。 - CBroe