问题描述:在iOS 7中,使用分组的
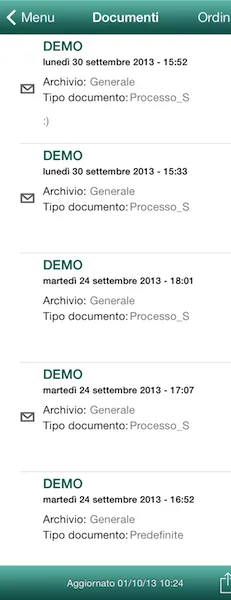
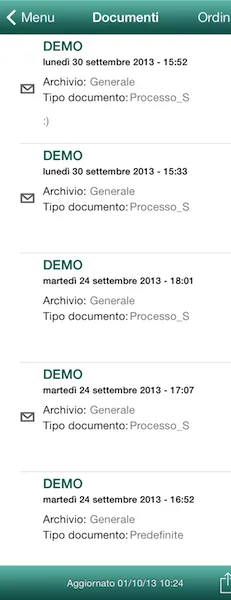
奇怪的是,当我首次加载内容时,表格看起来很好(第一张图片),但是当我向下滚动时,顶部和第一个单元格之间出现了空白(第二张图片):
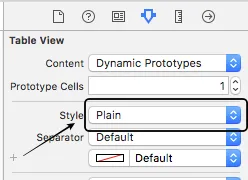
 使用纯样式时,不会出现这种情况,但不幸的是我需要使用分组的表格视图样式。请问有什么想法吗?
使用纯样式时,不会出现这种情况,但不幸的是我需要使用分组的表格视图样式。请问有什么想法吗?
UITableView时,表格视图顶部和第一个单元格之间会出现间隙。奇怪的是,当我首次加载内容时,表格看起来很好(第一张图片),但是当我向下滚动时,顶部和第一个单元格之间出现了空白(第二张图片):

 使用纯样式时,不会出现这种情况,但不幸的是我需要使用分组的表格视图样式。请问有什么想法吗?
使用纯样式时,不会出现这种情况,但不幸的是我需要使用分组的表格视图样式。请问有什么想法吗?


- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section- mmackh