我正在开发一款针对iPad的HTML应用程序,因此它使用了触摸事件和webkit-CSS动画。
到目前为止,由于其强大的开发者模式,我一直将Chrome作为我的调试环境。
我想要的是能够在我的PC上使用Google Chrome的调试器来调试我的Html / JavaScript,并通过鼠标模拟触摸事件。
我的网站没有任何多点触控事件和鼠标事件(iPad上没有鼠标)。
实际上,我对看到应用程序的布局并不感兴趣,而更在意调试其行为。
是否有一些插件可以将桌面浏览器上的鼠标事件转换为触摸事件?
我正在开发一款针对iPad的HTML应用程序,因此它使用了触摸事件和webkit-CSS动画。
到目前为止,由于其强大的开发者模式,我一直将Chrome作为我的调试环境。
我想要的是能够在我的PC上使用Google Chrome的调试器来调试我的Html / JavaScript,并通过鼠标模拟触摸事件。
我的网站没有任何多点触控事件和鼠标事件(iPad上没有鼠标)。
实际上,我对看到应用程序的布局并不感兴趣,而更在意调试其行为。
是否有一些插件可以将桌面浏览器上的鼠标事件转换为触摸事件?
截至2012年4月13日
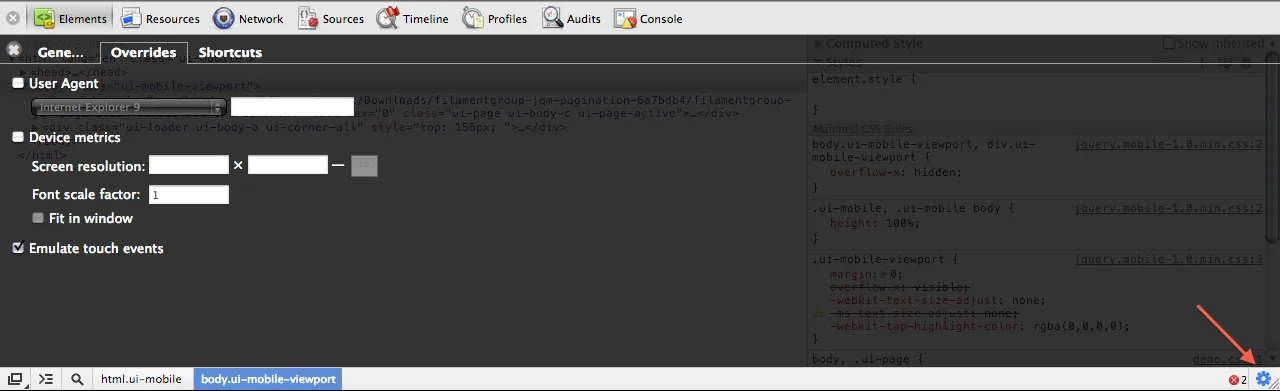
在Google Chrome的开发者和金丝雀版本中,现在有一个“模拟触摸事件”的复选框。
您可以通过打开F12开发工具并单击屏幕右下角的齿轮来找到它。

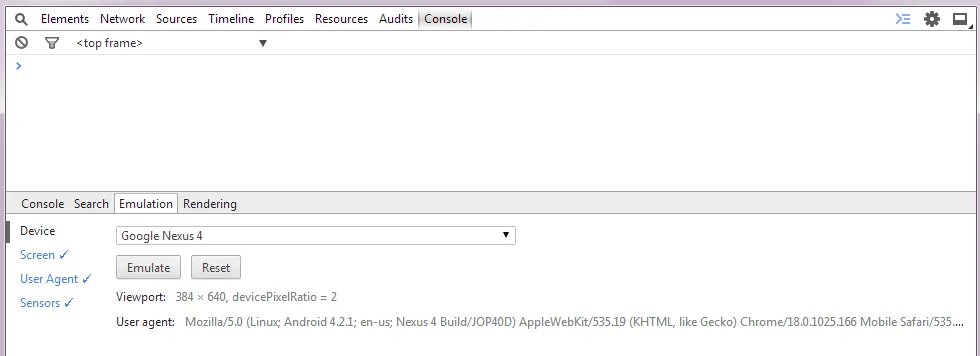
目前(Chrome ver.36.0.1985.125),您可以在此处找到它:F12 => Esc => Emulation。

如果你的目标是Webkit(包括iPad等设备),你可以依赖于普通的事件处理程序代码(add/removeEventListener)。考虑到这一点,你可能只需要在几个事件上进行分支 - 例如,“ontouchstart”根据环境变成“onclick”。
我不知道有哪些库提供这种级别的分支,但自己做起来很容易。