我一直在尝试将Next.js应用程序部署到Azure应用服务中,因为我们需要同时呈现静态和动态内容,所以需要运行Node服务器。有人可以帮助我吗?
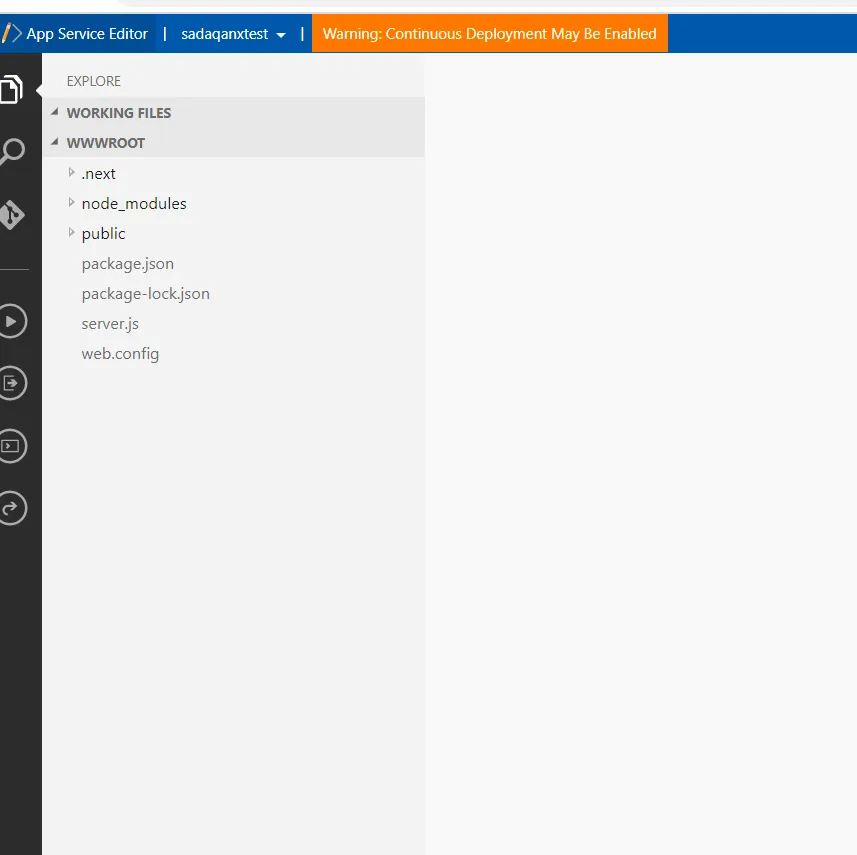
注意:我已经观看了这些视频,并且已经尝试了添加web.config和server.js文件到我的网站根目录等方法,但是没有成功。还有这篇文章。
注意:我已经观看了这些视频,并且已经尝试了添加web.config和server.js文件到我的网站根目录等方法,但是没有成功。还有这篇文章。
https://parveensingh.com/next-js-deployment-on-azure-app-service/
但是没有运气。