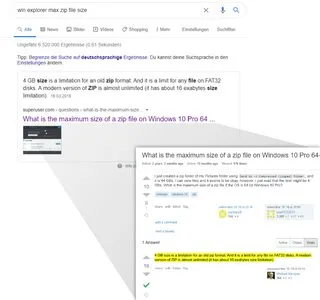
今天我注意到在谷歌上搜索时,有些结果会给我带来一些明显的指示来突出文本。
谷歌将我带到了以下网址:Windows 10 Pro 64位操作系统上zip文件的最大大小是多少?
我进一步进行了实验,这似乎是Google Chrome的一个功能。如果您在URL末尾添加
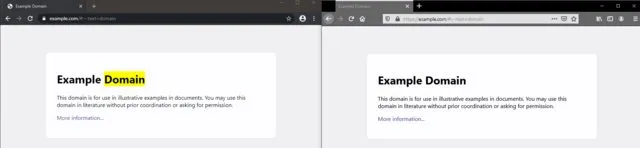
#:~:text=something,它会突出显示页面上的文本。https://example.com/#:~:text=domain看起来运行良好,但只适用于Chrome (左侧为Chrome Beta,右侧为Firefox)。
单独使用文本关键词进行搜索时,由于不同字符的干扰,搜索结果较为困难。
为了获取更多有关“URL-hacks”的信息,我想知道:
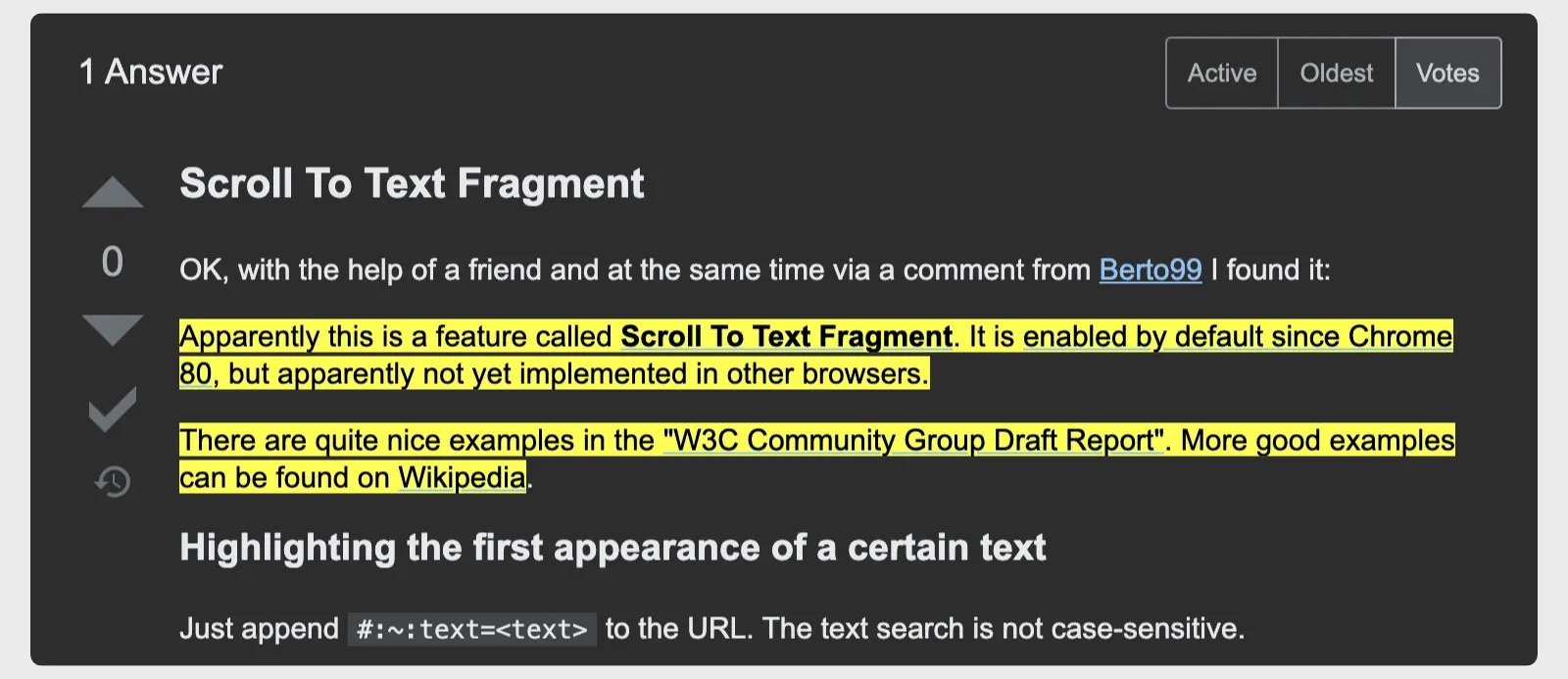
谷歌浏览器中这个功能被称作什么?