每当我尝试运行“npm start”命令时,就会出现这个奇怪的错误。几个小时前它还能正常工作,现在它就是无法启动。我尝试重新安装了TypeScript但没有起作用。
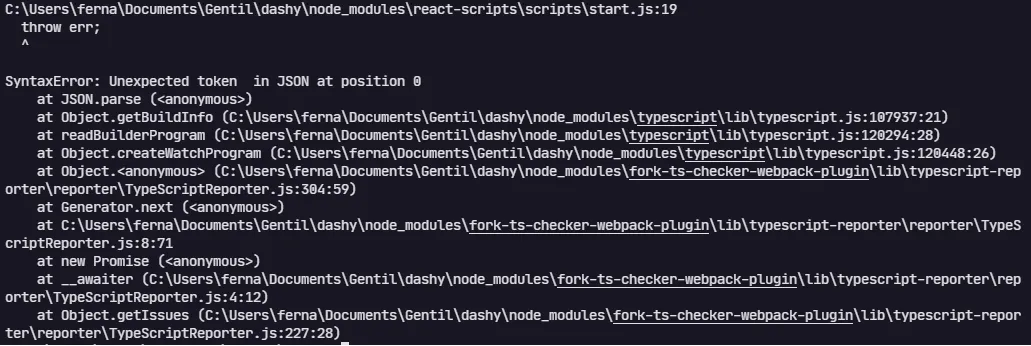
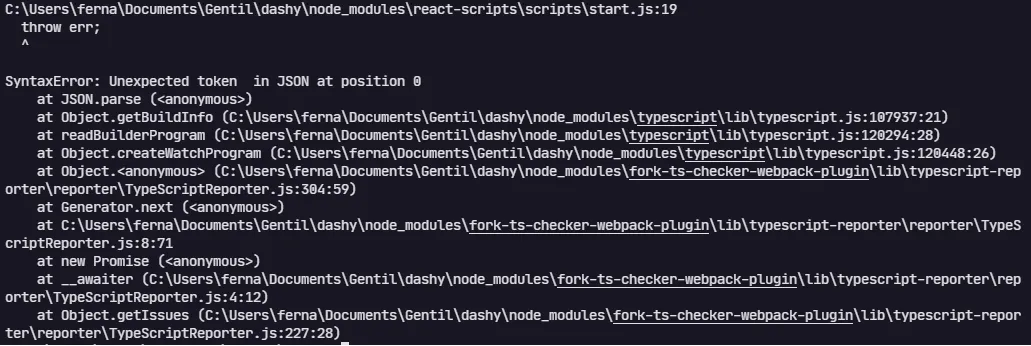
这是我从终端获得的信息: 控制台日志 这是我一直在Dashboard.tsx上工作的代码:
这是我一直在Dashboard.tsx上工作的代码:
这是我从终端获得的信息: 控制台日志
 这是我一直在Dashboard.tsx上工作的代码:
这是我一直在Dashboard.tsx上工作的代码:import React from 'react'
import PieChart from '../components/PieChart/PieChart'
import ColumnChart from '../components/ColumnChart/ColumnChart'
import NavItem from '../components/NavItem/NavItem'
import '../styles/DashBoard.scss'
import dashboardIcon from '../assets/images/dashboard.svg'
import exitIcon from '../assets/images/exitIcon.svg'
import footerStrip from '../assets/images/footerStrip.svg'
import headerStrip from '../assets/images/headerStrip.svg'
const DashBoard = () => {
return (
<>
<aside>
<header>
<img src={headerStrip} alt="Top header green strip" />
</header>
<nav>
<section id="mainNavigation">
<ul>
<li>
<NavItem
alt='Dashboard menu item'
path='/dashboard'
src={dashboardIcon}
>Dashboard</NavItem>
</li>
</ul>
</section>
<section id="programmer">
<header>
<span>PROGRAMADOR</span>
</header>
<p>Edgar Marques</p>
<ul>
<li>
<NavItem
alt='Exit platform icon'
src={exitIcon}
path='/'
>Sair</NavItem>
</li>
</ul>
</section>
</nav>
<footer>
<img src={footerStrip} alt="Bottom navigation green strip" />
<div>Uma plataforma <p>NEW WAVE</p></div>
</footer>
</aside>
<main>
</main>
</>
)
}
export default DashBoard
这里是NavItem.tsx。我使用静态数据先实现前端,代码中没有调用JSON.parse。
import style from './NavItem.module.scss'
type NavItemData = {
children: any
src: any
path: string
alt: string
}
const NavItem = (props: NavItemData) => {
return (
<div className={style.navWrapper}>
<a href={props.path} className={style.navLink}>
<img src={props.src} alt={props.alt}/>
{props.children}
</a>
</div>
)
}
export default NavItem