我无法在我的API Gateway实例上启用CORS,它看起来是这样的:
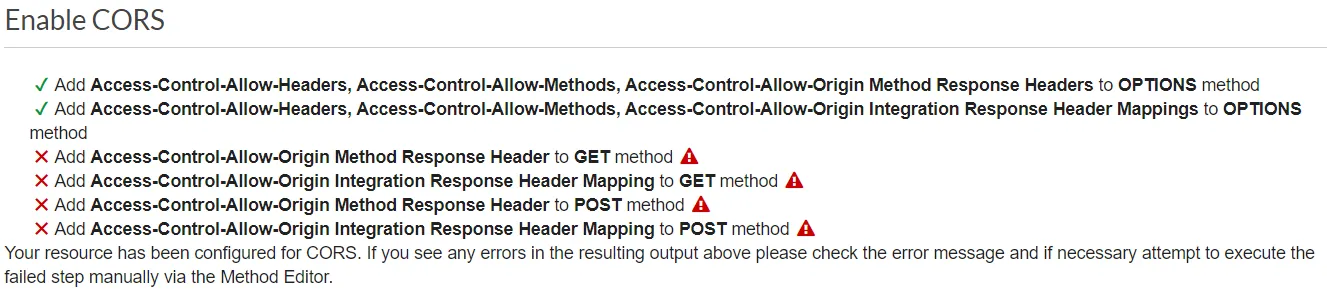
1. 设置: 2. 结果:
2. 结果:
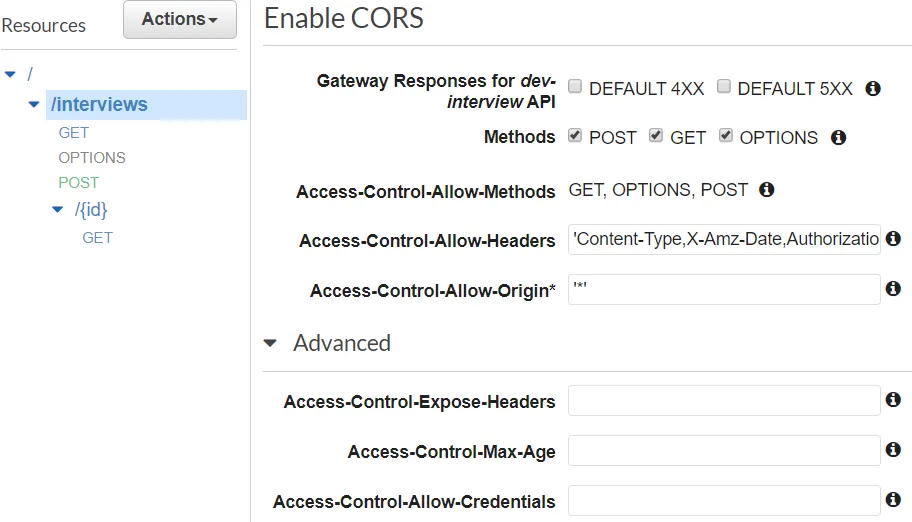
 我尝试了很多方法,比如勾选“DEFAULT 4XX”和“DEFAULT 5XX”,并手动输入Access-Control-Allow-Methods,但都没有成功。
我尝试了很多方法,比如勾选“DEFAULT 4XX”和“DEFAULT 5XX”,并手动输入Access-Control-Allow-Methods,但都没有成功。
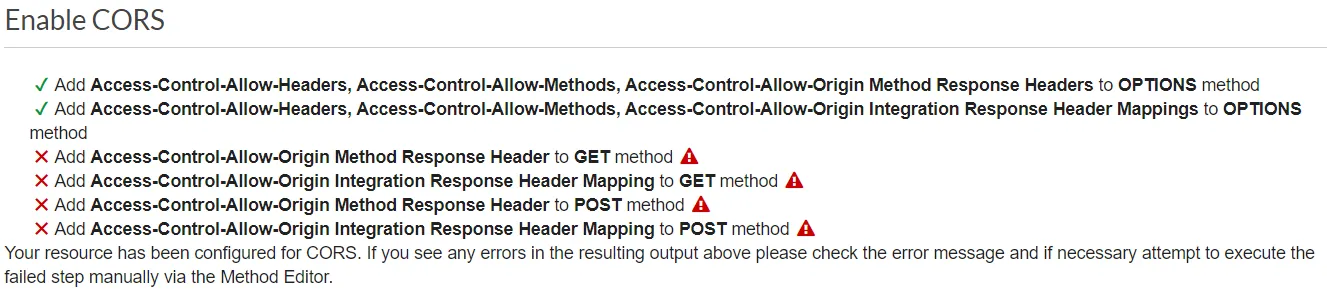
如果我将鼠标悬停在错误上,我会得到: "Invalid Response status code specified"。
我能够使用浏览器进行GET请求,但只能使用Postman进行POST请求。我的ReactJS网站也无法进行POST请求,会抛出以下错误:
"Access to XMLHttpRequest at from origin has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource."
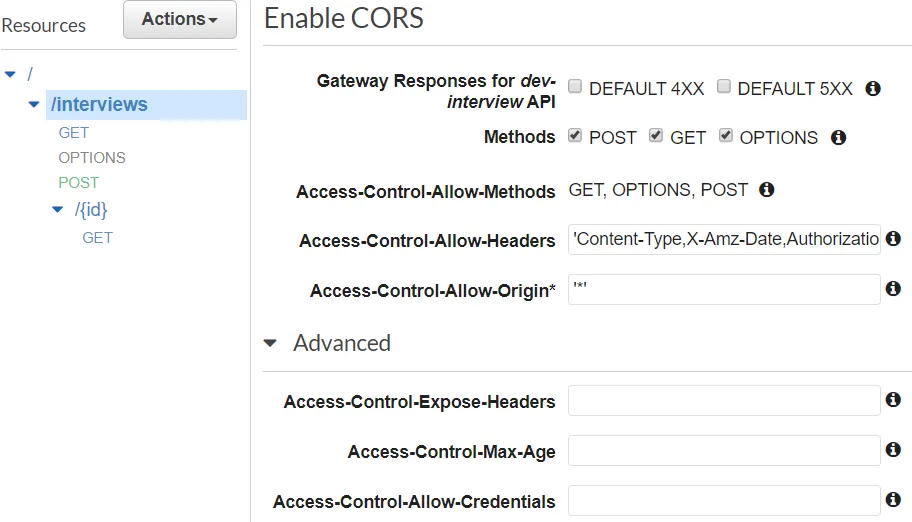
1. 设置:
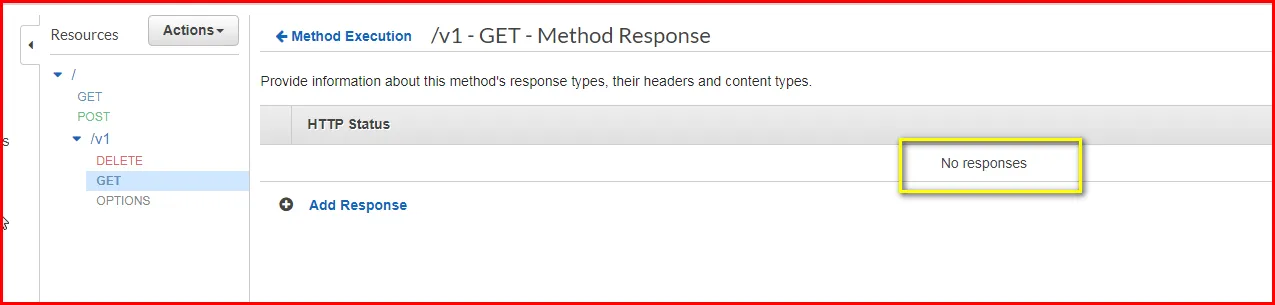
 2. 结果:
2. 结果:
 我尝试了很多方法,比如勾选“DEFAULT 4XX”和“DEFAULT 5XX”,并手动输入Access-Control-Allow-Methods,但都没有成功。
我尝试了很多方法,比如勾选“DEFAULT 4XX”和“DEFAULT 5XX”,并手动输入Access-Control-Allow-Methods,但都没有成功。如果我将鼠标悬停在错误上,我会得到: "Invalid Response status code specified"。
我能够使用浏览器进行GET请求,但只能使用Postman进行POST请求。我的ReactJS网站也无法进行POST请求,会抛出以下错误:
"Access to XMLHttpRequest at from origin has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource."
我读到我的React应用程序应该发送CORS标头(还没有做到),但我甚至无法在API Gateway中启用CORS!