问题
我试图发送请求头,特别是授权头。
授权头应该类似于:
Authorization: Basic NTY2MTI0Og== 在头列表中。
其中 Basic 表示它使用 base64 编码。
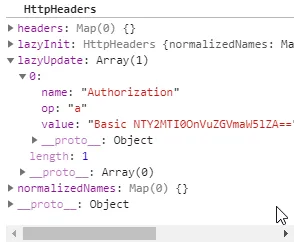
我确定它会被添加到 Angular 发送的 get 请求中:

虽然我不确定 op 是什么意思。
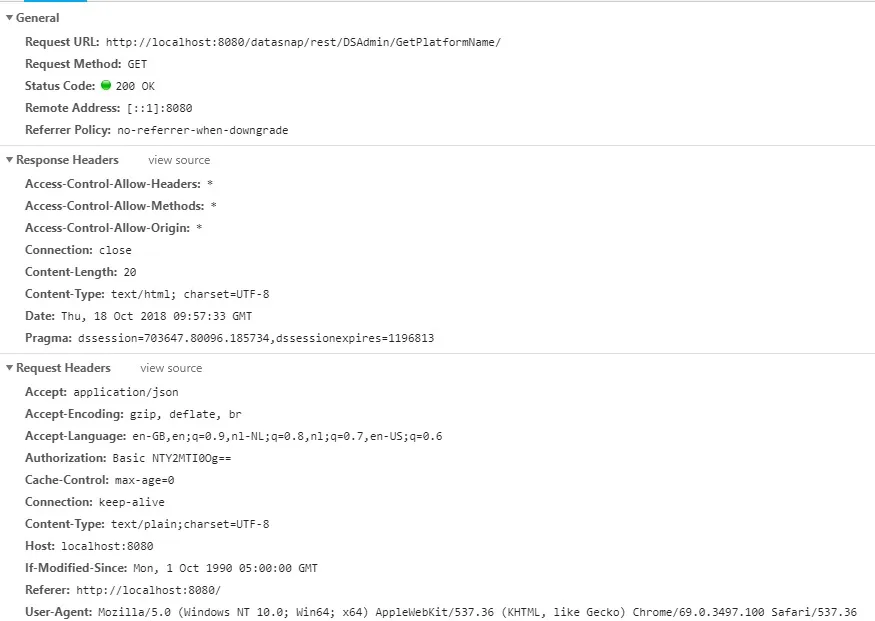
这是标准 Datasnap Delphi 项目中它应该是这样的:
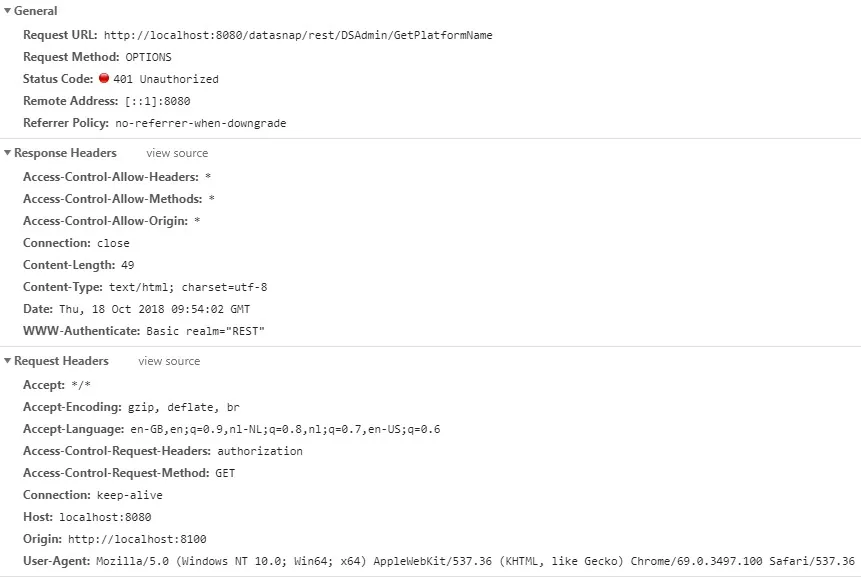
这是我的:
如您所见,缺少 Authorization 头。
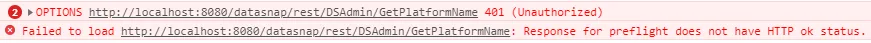
错误信息
这是我如何创建 Rest 请求:
public authRestCall(auth: string): Observable<string> {
var headers = new HttpHeaders;
//HttpHeaders is immutable
headers = headers.append('Authorization', 'Basic ' + auth);
return this.http.get<string>(this.localUrl + 'DSAdmin/GetPlatformName', {headers: headers});
}
备选方案
我尝试的另一种方法是创建如下对象,参考自Angular指南
const httpOptions = {
headers: new HttpHeaders({
'Authorization': 'NTY2MTI0OnVuZGVmaW5lZA=='
})
};
我会把它翻译成中文,如下所示:
然后我会像这样添加:
return this.http.get<string>(this.localUrl + 'DSAdmin/GetPlatformName', httpOptions;
Delphi
在后端服务器上(一个Delphi datasnap模块),我已经按如下配置了CORS:
Response.setCustomHeader('Access-Control-Allow-Origin','*');
Response.SetCustomHeader('Access-Control-Allow-Headers','*');
Response.SetCustomHeader('Access-Control-Allow-Methods','*');
版本
- Angular 5
- ionic-angular: 3.9.2
- 列表项
- Delphi RAD studio 10.1 Berlin`
未能解决问题的来源
Angular 4.3 HTTPClient基本授权无法工作
我查看了许多其他问题,但没有一个能帮助我解决这个问题。我已经被困在这里将近一周了。也许我没有正确理解某些东西,但它不起作用。
如果有什么不清楚的地方或者我应该添加更多关于某些事情的信息,请告诉我。
文本屏幕截图
Angular headers对象:
headers: Map(0) {}
lazyInit: HttpHeaders {normalizedNames: Map(0), lazyUpdate: null, headers:
Map(0)}
lazyUpdate: Array(1)
0:
name: "Authorization"
op: "a"
value: "Basic NTY2MTI0OnVuZGVmaW5lZA=="
__proto__: Object
length: 1
__proto__: Array(0)
normalizedNames: Map(0) {}
__proto__: Object
它应该看起来像什么:
Request URL: http://localhost:8080/datasnap/rest/DSAdmin/GetPlatformName/
Request Method: GET
Status Code: 200 OK
Remote Address: 127.0.0.1:8888
Referrer Policy: no-referrer-when-downgrade
Access-Control-Allow-Headers: *
Access-Control-Allow-Methods: *
Access-Control-Allow-Origin: *
Connection: close
Content-Length: 20
Content-Type: text/html; charset=UTF-8
Date: Thu, 18 Oct 2018 10:09:38 GMT
Pragma: dssession=63572.937476.131783,dssessionexpires=1197188
Accept: application/json
Accept-Encoding: gzip, deflate, br
Accept-Language: en-GB,en;q=0.9,nl-NL;q=0.8,nl;q=0.7,en-US;q=0.6
Authorization: Basic NTY2MTI0Og==
Cache-Control: max-age=0
Content-Type: text/plain;charset=UTF-8
Host: localhost:8080
If-Modified-Since: Mon, 1 Oct 1990 05:00:00 GMT
Proxy-Connection: keep-alive
Referer: http://localhost:8080/
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36
我的样子是什么:
我的样子是什么:
Request URL: http://localhost:8080/datasnap/rest/DSAdmin/GetPlatformName
Request Method: OPTIONS
Status Code: 401 Unauthorized
Remote Address: [::1]:8080
Referrer Policy: no-referrer-when-downgrade
Access-Control-Allow-Headers: *
Access-Control-Allow-Methods: *
Access-Control-Allow-Origin: *
Connection: close
Content-Length: 49
Content-Type: text/html; charset=utf-8
Date: Thu, 18 Oct 2018 13:47:12 GMT
WWW-Authenticate: Basic realm="REST"
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: en-GB,en;q=0.9,nl-NL;q=0.8,nl;q=0.7,en-US;q=0.6
Access-Control-Request-Headers: authorization
Access-Control-Request-Method: GET
Connection: keep-alive
Host: localhost:8080
Origin: http://localhost:8100
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36
控制台错误:
VM1038:1 OPTIONS http://localhost:8080/datasnap/rest/DSAdmin/GetPlatformName
401 (Unauthorized)
(anonymous) @ VM1038:1
(index):1 Failed to load
http://localhost:8080/datasnap/rest/DSAdmin/GetPlatformName: Response for
preflight does not have HTTP ok status.
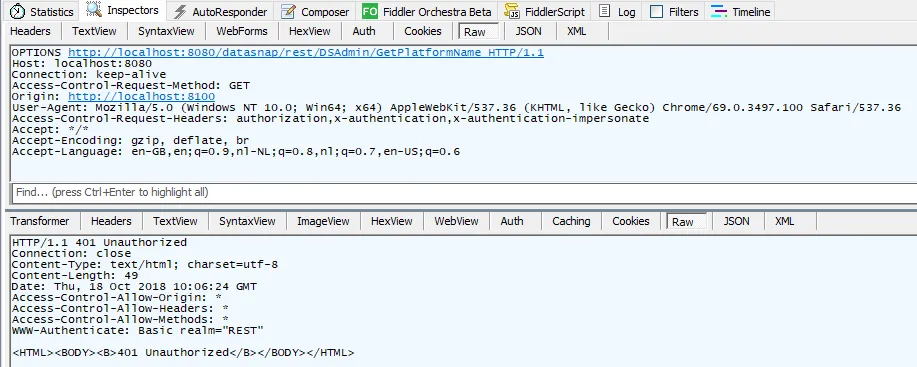
Fiddler原始数据: 请求
OPTIONS http://localhost:8080/datasnap/rest/DSAdmin/GetPlatformName HTTP/1.1
Host: localhost:8080
Connection: keep-alive
Access-Control-Request-Method: GET
Origin: http://localhost:8100
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36
Access-Control-Request-Headers: authorization,x-authentication,x-authentication-impersonate
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: en-GB,en;q=0.9,nl-NL;q=0.8,nl;q=0.7,en-US;q=0.6
响应
HTTP/1.1 401 Unauthorized
Connection: close
Content-Type: text/html; charset=utf-8
Content-Length: 49
Date: Thu, 18 Oct 2018 10:06:24 GMT
Access-Control-Allow-Origin: *
Access-Control-Allow-Headers: *
Access-Control-Allow-Methods: *
WWW-Authenticate: Basic realm="REST"
<HTML><BODY><B>401 Unauthorized</B></BODY></HTML>




OPTIONS请求。你确定你的 CORS 配置正在使用吗?此外,这些OPTIONS请求是否需要Authorization标头?因为它们不应该! - user4676340