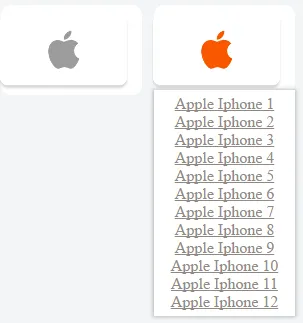
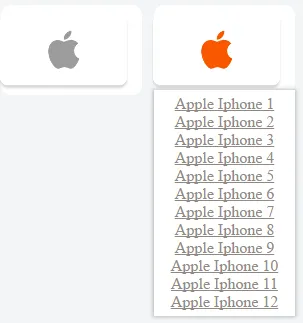
如果您运行以下代码片段或 [ jsfiddle https://jsfiddle.net/3xdfwsk7/1/ ],当我们将鼠标悬停在第二个图像上时,您可以看到apple1到apple12的值。但是我想要显示一个列中的苹果1-苹果7和另一个列中的苹果8-苹果12。
现在:
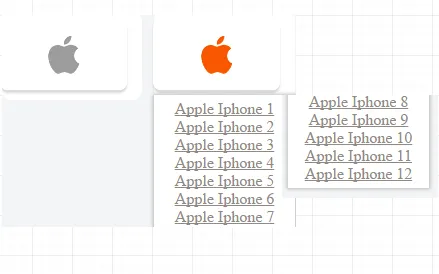
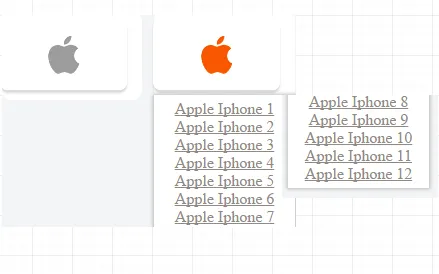
 我需要的是:
我需要的是:

 我需要的是:
我需要的是:

#narrow-by-list { display :none;}
.choose1
{
text-transform: capitalize;
text-align: center;
font-weight:bold;
font-size:18px;
color: #000000;
}
.links1234 { color : #908983;}
.links1234:hover { color : #f85700;}
.grow {
padding: 5px 5px 5px 5px;
border-radius: 10px;
width: 23%;
margin: 5px 1% 5px 1%;
float: left;
position: relative;
transition: height 0.5s;
-webkit-transition: height 0.5s;
text-align: center;
background-color : #fff;
}
.grow:hover ul{
display: block;
}
.grow ul {
margin: 0;
padding: 5px;
list-style: none;
display: none;
position: absolute;
z-index: 1;
background: #fff;
box-shadow: 0 0 5px 1px rgba(0,0,0,.25);
left: 0;
right: 0;
}
.grow img{
width: 100%;
}
.expand
{
position:relative;
right:8px;
top:4px;
}<div class="grow">
<img class = "expand" src="http://sbdev2.kidsdial.com:81/media/cases/apple.png" onmouseover="this.src='http://sbdev2.kidsdial.com:81/media/cases/apple_active.png'"
onmouseout="this.src='http://sbdev2.kidsdial.com:81/media/cases/apple.png'"
border="0" alt=""/>
<ul>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4.html">Apple Iphone 4</a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 4s </a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4.html">Apple Iphone 4</a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 4s </a>
</li>
</ul>
</div>
<div class="grow">
<img class = "expand" src="http://sbdev2.kidsdial.com:81/media/cases/apple.png" onmouseover="this.src='http://sbdev2.kidsdial.com:81/media/cases/apple_active.png'"
onmouseout="this.src='http://sbdev2.kidsdial.com:81/media/cases/apple.png'"
border="0" alt=""/>
<ul>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4.html">Apple Iphone 1</a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 2 </a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 3 </a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 4 </a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 5 </a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 6 </a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 7 </a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 8 </a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 9 </a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 10 </a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 11 </a>
</li>
<li>
<a class="links1234" href = "http://sbdev2.kidsdial.com:81/cases-covers/art-graphics/iphone-4s.html">Apple Iphone 12 </a>
</li>
</ul>
</div>注意:如果我们有超过7个值,我需要只显示2列,如果我们把鼠标悬停在第一张图片上,只显示4个值,因此我不希望以4列显示。
这个问题并不是重复的,因为当我使用其他问题的答案时,我的列宽就会被破坏...