如何在SVG路径之外的区域放置标签?
3
- rfboyce
1
请提供一个代码片段或者fiddle,以便我们查看发生了什么。 - Paul LeBeau
1个回答
0
你有一个概念错误。getBBox 很好地工作并且做了它该做的事情:
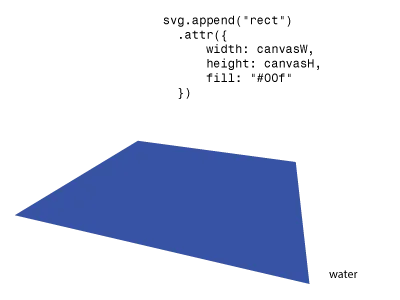
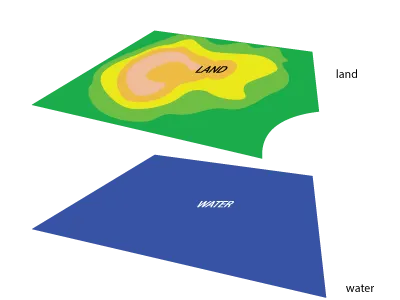
步骤 1:你画出了 WATER。
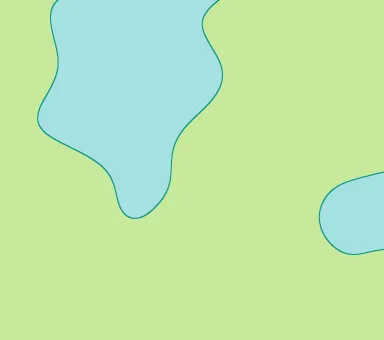
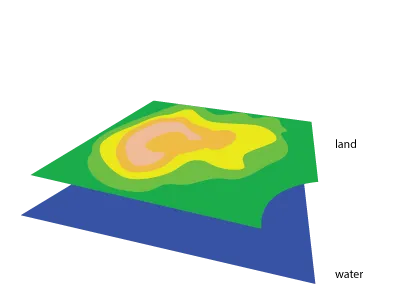
步骤2:逐层绘制土地轮廓。(与水重叠)
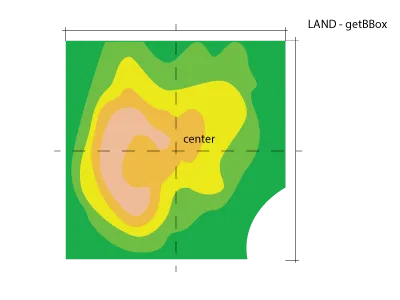
步骤三:获取土地边界框(getBBox)。并将标签放置在中心位置。
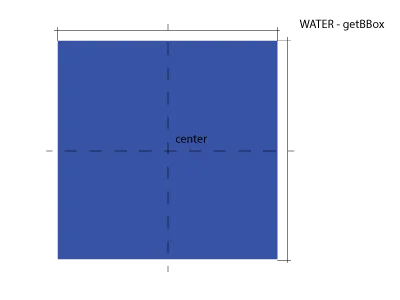
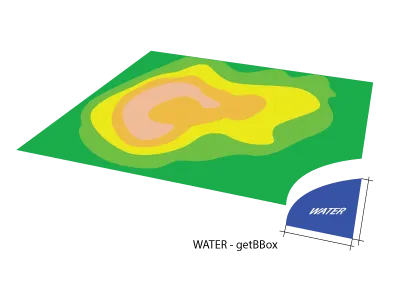
步骤四:获取WATER边界框(getBBox)。并将标签放置在中心位置。
最后你看不到WATER标签:
可能的解决方案 A:将水位考虑为另一层(修改您的数据)
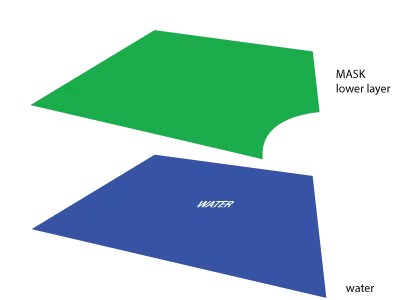
可能的解决方案 B:这只是一个想法:您可以从非常低的层创建一个掩码,并用它来掩盖WATER框作为切饼器。我认为getBBox会给你最终形状的正确大小。推荐:在不同的浏览器上尝试一下。Firefox 在使用 getBBox 时会出现 bug:可以在这里看到:https://bugzilla.mozilla.org/show_bug.cgi?id=612118目前还未解决
- Klaujesi
1
这是一个很好的问题阐述 - 我的问题是:我如何从现有的SVG路径和/或数据创建水层? - rfboyce
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接