我正在尝试创建一个按钮,以Sass样式呈现的PDF将自动下载该页面。但是,无论我尝试什么,都会导致样式混乱。
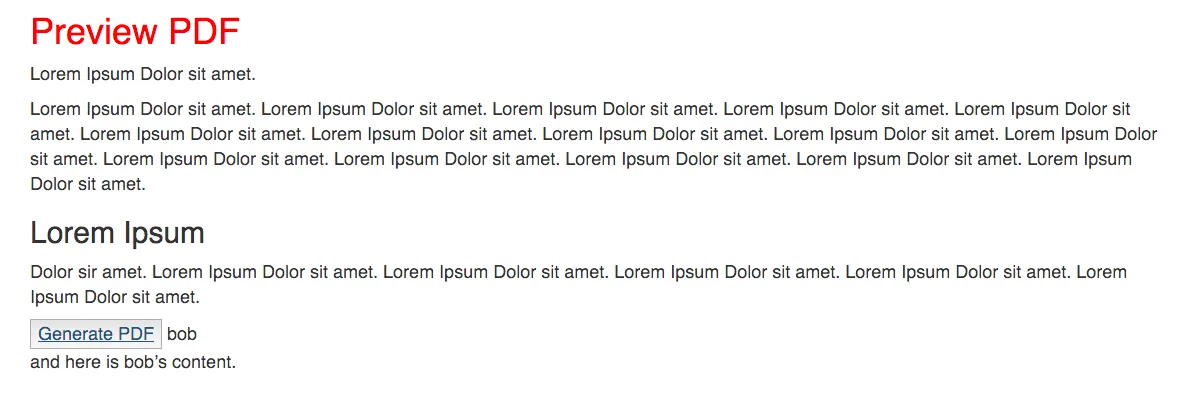
这是页面(这是一个具有多种不同内容类型的测试站点):
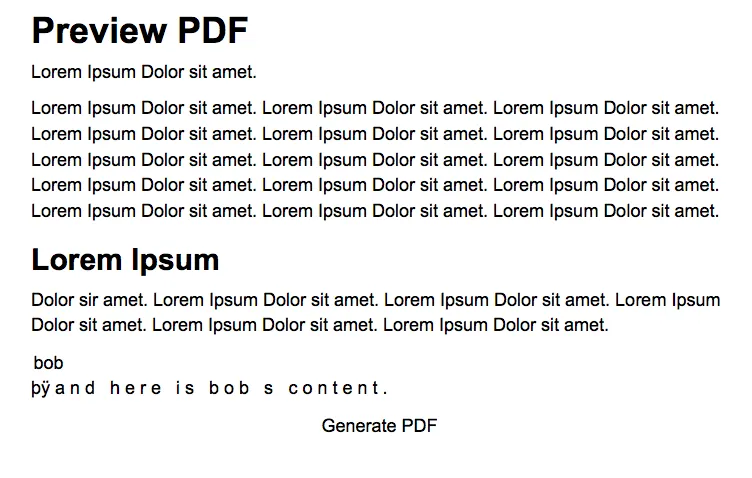
但是PDF看起来像这样:
我正在调用 jspdf.debug.js 并在我的页面上使用以下HTML按钮+脚本:
<div id="bypass"> <!-- keeps button from showing in PDF -->
<button id="pdf-new" style="margin: 50px;"><a href="javascript:demoFromHTML()" class="button" style="color: black;">Generate PDF</a></button>
</div>
<script>
function demoFromHTML() {
var pdf = new jsPDF('p', 'pt', 'letter');
// source can be HTML-formatted string, or a reference
// to an actual DOM element from which the text will be scraped.
source = $('#content')[0];
// we support special element handlers. Register them with jQuery-style
// ID selector for either ID or node name. ("#iAmID", "div", "span" etc.)
// There is no support for any other type of selectors
// (class, of compound) at this time.
specialElementHandlers = {
// element with id of "bypass" - jQuery style selector
'#bypass': function (element, renderer) {
// true = "handled elsewhere, bypass text extraction"
return true
}
};
margins = {
top: 80,
bottom: 60,
left: 40,
width: 522
};
// all coords and widths are in jsPDF instance's declared units
// 'inches' in this case
pdf.fromHTML(
source, // HTML string or DOM elem ref.
margins.left, // x coord
margins.top, { // y coord
'width': margins.width, // max width of content on PDF
'elementHandlers': specialElementHandlers
},
function (dispose) {
// dispose: object with X, Y of the last line add to the PDF
// this allow the insertion of new lines after html
pdf.save('Test.pdf');
}, margins);
}
</script>
如何使样式从HTML到PDF保持一致?