为什么Snackbar覆盖了我的视图
这是我的XML代码:
这是我的XML代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fullview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/dark_gray"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:id="@+id/reload"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:layout_centerInParent="true"
android:text="@string/reload"
android:visibility="visible" />
<ProgressBar
android:id="@+id/progressbar"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:visibility="gone" />
<android.support.v7.widget.RecyclerView
android:id="@+id/complist"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:fadeScrollbars="false" />
</RelativeLayout>
<LinearLayout
android:id="@+id/buttons"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_margin="5dp"
android:orientation="horizontal">
<Button
android:id="@+id/send"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@color/blue"
android:text="@string/send"
android:textColor="@android:color/white" />
<Button
android:id="@+id/cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@color/green"
android:text="@string/cancel"
android:textColor="@android:color/white" />
</LinearLayout>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
用于显示蛇形进度条的Java代码
private CoordinatorLayout _CoordinatorLayout;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.compition, null);
_CoordinatorLayout = (CoordinatorLayout) v.findViewById(R.id.fullview);
}
Snackbar.make(_CoordinatorLayout , message , Snackbar.LENGTH_LONG).show();
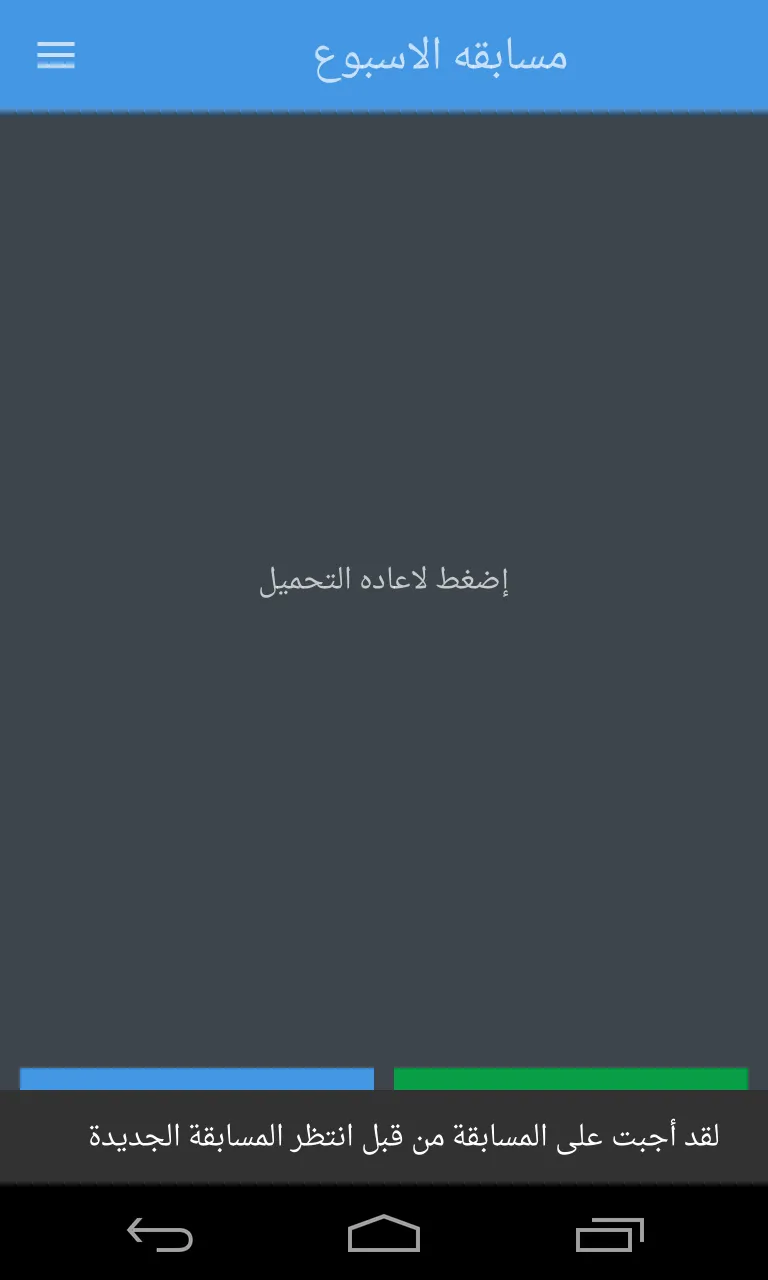
这里是截图
我错过了什么吗?