我知道如何初始化FullCalendar视图,特别是当我的页面加载时,我会执行以下操作:
$('#calendar').fullCalendar({
'defaultView': 'multiColAgendaWeek',
'height': BackendCalendar.getCalendarHeight(),
'editable': true,
'firstDay': 1, // Monday
'slotMinutes': 30,
'snapMinutes': 15,
'axisFormat': 'HH:mm',
'timeFormat': 'HH:mm{ - HH:mm}',
'allDayText': EALang['all_day'],
'columnFormat':
{
'month': 'ddd',
'week': 'ddd D',
'day': 'dddd'
},
'titleFormat':
{
'month': 'MMMM YYYY',
'week': "MMM D YYYY",
'day': 'MMMM D YYYY'
},
'header':
{
'left': 'prev,next today',
'center': 'title',
'right': 'multiColAgendaDay,multiColAgendaWeek,month'
},
'views':
{
'multiColAgendaDay':
{
'type': 'multiColAgenda',
'duration': { days: 1},
'columns':
[
{ id:1, name: 'Op1' },
{ id:2, name: 'Op2' }
]
},
'multiColAgendaWeek':
{
'type': 'multiColAgenda',
'duration': { weeks: 1 },
'columns': [
{ id: 1, name: 'Op1' },
{ id: 2, name: 'Op2' }
]
}
},
我正在使用这个扩展程序:https://github.com/mherrmann/fullcalendar-columns/issues/1 增加资源支持。但是,我想要做的是通过代码更改
columns 参数内容。 columns 属性在两个可用视图 multiColAgendaDay 和 multiColAgendaWeek 中。我有一个方法,用于填充所有可用的约会到日历中,此方法不会重新加载页面,因为使用了ajax请求。一切运作正常,但我想在此方法中添加列的重绘,特别是在重新绘制日历视图之前的填充方法中:$('#calendar').fullCalendar({
views:
{
'multiColAgendaDay':
{
'type': 'multiColAgenda',
'duration': { days: 1 },
'columns':
[
{ id: 1, name: 'First Column' },
{ id: 2, name: 'Second Column' }
]
}
},
'multiColAgendaWeek':
{
'type': 'multiColAgenda',
'duration': { weeks: 1 },
'columns':
[
{ id: 1, name: 'First Column' },
{ id: 2, name: 'Second Column' }
]
}
});
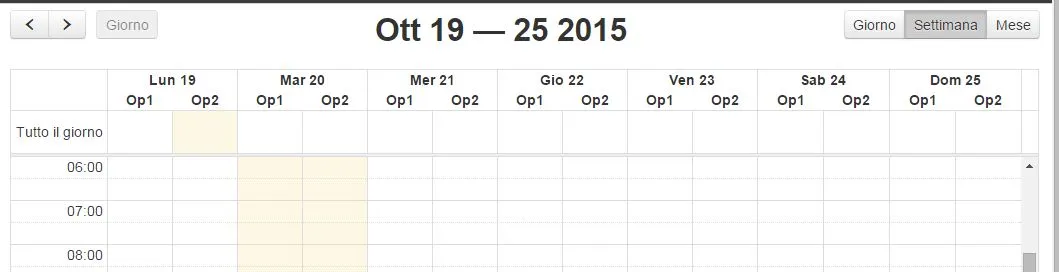
问题在于日历没有被重新绘制,在执行此代码后,结果始终是这样的: 我不知道自己做错了什么,也许这个日历无法在不重新加载页面的情况下重新绘制视图?我该如何解决这个问题?

$('#calendar').fullCalendar('render')显式地重新绘制吗? - Steve Greatrexrender能工作吗? - Steve Greatrex