这是Visual Studio Code需要添加的内容吗?还是有办法让它正常工作?
Meteor在VS Code中受支持吗?
4
- g33kidd
3
你到底想要实现什么?Meteor 在底层是一个 NodeJS 应用程序,这意味着 Visual Studio 对它有很好的支持。我个人更喜欢 WebStorm(例如,它将模板中的辅助函数与 JS 模板辅助函数连接起来,并识别它们是否被使用)。 - Peter Ilfrich
@Peter:你是说WebStorm正式支持Meteor架构吗? - sergserg
是的,它支持:http://blog.jetbrains.com/webstorm/2014/09/meteor-support-in-webstorm-9/ - Peter Ilfrich
4个回答
6
Visual Studio Code可以为Meteor提供智能感知和警告。要实现这一点,您只需要将Meteor的TypeScript定义文件添加到您的项目文件夹中。这并不意味着您必须使用TypeScript进行编码,对于JavaScript也一样有效。
添加该文件的简单方法是使用TypeScript Definition Manager。打开命令提示符,导航到您的项目文件夹,然后键入
如果您还没有安装TypeScript Definition Manager,则在官方VS Code文档中有很好的指南。
还有很多人声称需要将更好的Meteor支持集成到VS Code中,目前它是第16个最受请求的功能。
添加该文件的简单方法是使用TypeScript Definition Manager。打开命令提示符,导航到您的项目文件夹,然后键入
tsd query meteor --action install。这将添加所有必要的部分,并且您应该看到Meteor特定的语法在VS Code中不再是绿色波浪线下划线。如果您还没有安装TypeScript Definition Manager,则在官方VS Code文档中有很好的指南。
还有很多人声称需要将更好的Meteor支持集成到VS Code中,目前它是第16个最受请求的功能。
- tomRedox
2
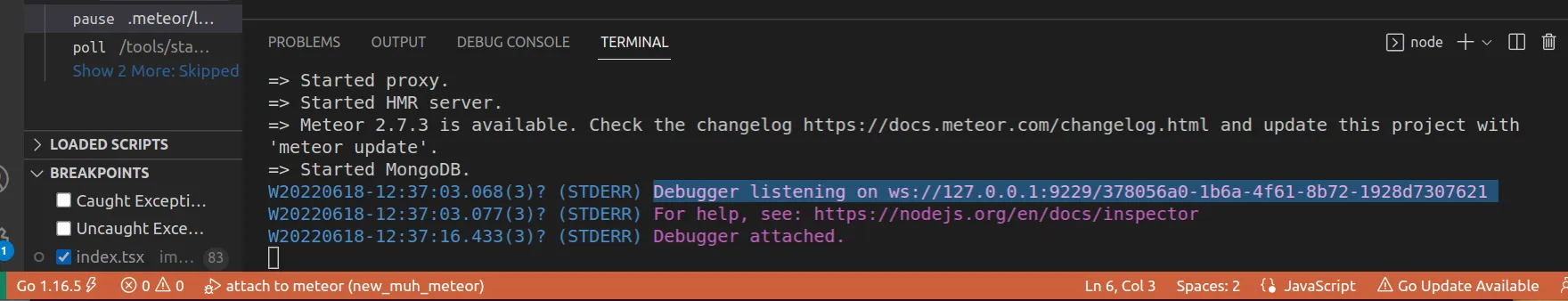
针对那些想要在 IDE 中调试 Meteor 应用的用户:
你可以使用 meteor debug 命令以调试模式运行你的应用,并将调试器附加到 5858 端口上。这适用于所有类型的 Node.js 调试器,例如 Visual Studio、Visual Code、Webstorm 等,因为它们都有“连接”调试器选项,紧挨着“调试”选项。
- Sahil Bhardwaj
0
- Jetbrains Webstorm 9 & 10 也支持Meteor:http://blog.jetbrains.com/webstorm/2014/09/meteor-support-in-webstorm-9/
以前有一个针对Visual Studio的项目可用:https://meteortools.codeplex.com/,但它已经两年没有维护了,遗憾的是没有提供任何发布/下载。
- Peter Ilfrich
2
4Meteor Tools for Visual Studio 已经停止维护了吗? - Rune Jeppesen
这是一个已经停止维护的项目,甚至没有下载链接。 - Umar Abbas
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接