我是一个Android开发的新手。我试图垂直对齐页面元素,但无法做到。我不知道如何在Java中使用前端布局控件。
我的main.xml文件如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<!--<View-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="30dip"/>-->
<TextView
android:text="@string/getVerse"
android:layout_width="wrap_content"
android:layout_height="100dip"
android:textSize="@dimen/header"
android:layout_gravity="center_horizontal"
/>
<!--<View-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="20dip"-->
<!--/>-->
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="@dimen/questionSize"
android:hint="@string/questionHint"
/>
<!--<View-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="25dip"-->
<!--/>-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="@dimen/buttonTextSize"
android:text="@string/buttonText">
</Button>
</LinearLayout>
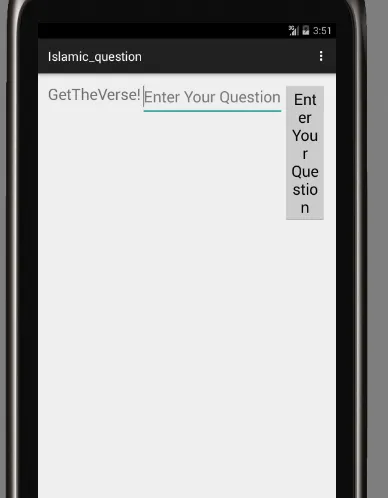
页面如下图所示:
 请帮我!!!
请帮我!!!