我是一个AJAX新手,但我正在努力学习。如果这篇文章不够明亮,请谅解。我已经被一个问题困扰了一个小时,但似乎无法解决。
我的问题
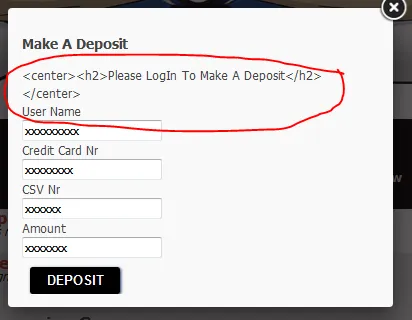
在验证过程中,HTML标签不会显示为HTML标签,而是显示为普通文本。

表单
<div id="inline2" style="width:400px;display: none;">
<div id="form-messages"></div>
<form name="dep-form" action="mailer.php" id="dep-form" method="post">
User Name<br /><input type="text" name="uname" value="" /><br />
Credit Card Nr<br /><input type="text" name="cc" value="" /><br />
CSV Nr<br /><input type="text" name="csv" value="" /><br />
Amount<br /> <input type="text" name="amount" value="" /><br />
<input type="submit" value="deposit" name="deposit" class="buttono" />
</form>
</div>
AJAX
$(function() {
// Get the form.
var form = $('#dep-form');
// Get the messages div.
var formMessages = $('#form-messages');
// Set up an event listener for the contact form.
$(form).submit(function(e) {
// Stop the browser from submitting the form.
e.preventDefault();
// Serialize the form data.
var formData = $(form).serialize();
// Submit the form using AJAX.
$.ajax({
type: 'POST',
url: $(form).attr('action'),
data: formData
})
.done(function(response) {
// Make sure that the formMessages div has the 'success' class.
$(formMessages).removeClass('error');
$(formMessages).addClass('success');
// Set the message text.
$(formMessages).text(response);
// Clear the form.
$('#uname').val('');
$('#cc').val('');
$('#csv').val('');
$('#amount').val('')
})
.fail(function(data) {
// Make sure that the formMessages div has the 'error' class.
$(formMessages).removeClass('success');
$(formMessages).addClass('error');
// Set the message text.
if (data.responseText !== '') {
$(formMessages).text(data.responseText);
} else {
$(formMessages).text('Oops! An error occured and your message could not be sent.');
}
});
});
});
PHP mailer.php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if(isset($_SESSION['FBID'])){
:
}//while
$newBalance = $balance + $amount;
$sql="UPDATE some sql statment";
$result = mysql_query($sql) or die("ERROR COULDNT UPDATE BALANCE PLEASE TRY AGAIN");
if($result){
echo'<h2>Your Deposit Was Successfull</h2>';
}
}//isset FBI
else{
echo'<center>';
echo'<h2>Please LogIn To Make A Deposit</h2>';
echo'</center>';
}
}