我不确定为什么我的第二个列表中的文本没有居中��

HTML代码
<div id="the_target">
<ul>
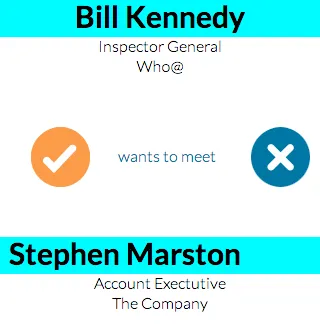
<li>Stephen Marston</li>
<li>Account Exectutive</li>
<li>The Company</li>
</ul>
</div>
SASS:
section {
#the_requestor {
margin-top: 40px;
ul { margin-top: 10px; }
ul li {
text-align: center;
line-height: $px20;
}
li:first-child {
font-family: LatoBold;
font-size: $px30;
background: cyan;
}
}
#the_target {
position: relative;
margin-top: 40px;
ul { margin-top: 10px; }
ul li {
text-align: center;
line-height: $px20;
}
li:first-child{
font-family: LatoBold;
font-size: $px30;
background: cyan;
}
}
}
有什么想法是什么原因导致 Stephen Marston 不能居中吗?
#mobile-deny-request,因为某种原因按钮太低了。谢谢! :) - Leon Gaban