这个表格有2列和5行;在每个单元格中我放置了一张图片,我需要使这些图片适应 td 的尺寸。
这是我的HTML和CSS代码:
#menu{
float:right;
width:200px;
height:650px;
border-bottom:none;
border-left:solid 1px;
}
#menu img{
width:100%; height:auto;;
}
td{
border:solid 1px;
}
<table id="menu" cellspacing="0">
<tr><td class="item"><img src="../mke.jpg"/></td><td class="item"><img src="../mke.jpg"/></td></tr>
<tr><td class="item"><img src="../mke.jpg"/></td><td class="item"><img src="../mke.jpg"/></td></tr>
<tr><td class="item"><img src="../mke.jpg"/></td><td class="item"><img src="../mke.jpg"/></td></tr>
<tr><td class="item"><img src="../mke.jpg"/></td><td class="item"><img src="../mke.jpg"/></td></tr>
</table>
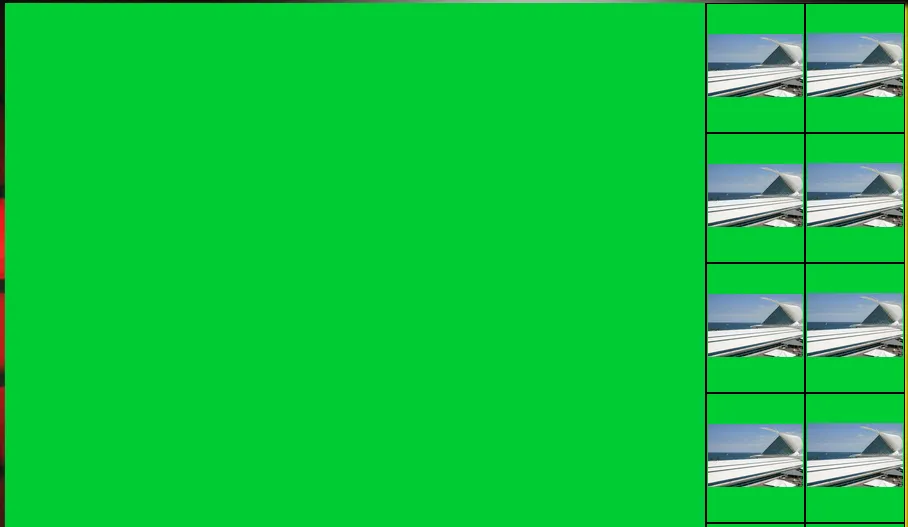
我得到的是这个:

这些图片不适合所有单元格。
我该如何重新调整这些图片的大小?我需要一个在IE9中可以使用的建议。
display:block。 - Eric Hepperle - CodeSlayer2010