我一直在寻找一种优化(即快速)的算法,它可以使用抖动将24位RGB位图转换为16位(RGB565)位图。我正在寻找一些可以在C/C++中实际控制如何应用抖动的东西。GDI+似乎提供了一些方法,但我无法确定它们是否进行了抖动。如果它们确实进行了抖动,那么它们使用的机制是什么(Floyd-Steinberg?)。有没有人有一个带有抖动的位图颜色深度转换的好例子?
什么是优化的 C/C++ 算法,用抖动方式将 24 位位图转换为 16 位?
8
- JacobJ
8
即使使用最佳抖动,565仍然看起来很糟糕。只是出于好奇,为什么要这样做? - stark
2@stark,我不同意,看看这个例子:https://dev59.com/TFHTa4cB1Zd3GeqPPjmC#3963150 - Mark Ransom
@stark - 这是因为我正在输出到一块只支持RGB565的硬件上。它不会在用户的显示器上显示。 - JacobJ
@stark,我很乐意在你想要的任何图像上重复实验。 - Mark Ransom
@stark 我的抖动代码还没有完成,但我尝试将Lena直接转换为565,我无法区分之前和之后的差异。肯定不比典型的JPEG伪影更糟。我注意到我的一张照片也是如此。我想自然图像通常具有足够的变化和噪声,大多数情况下可以在没有抖动的情况下工作。 - Mark Ransom
显示剩余3条评论
4个回答
7
我建议使用有序抖动算法(http://en.wikipedia.org/wiki/Ordered_dithering)来处理编程相关内容,因为Floyd-Steinberg算法需要更多的处理和计算,并且仅适用于静态图像/不适用于动画或持续变化的显示。
我自己创建了一个优化的有序抖动算法,将24/32位RGB颜色转换为16位RGB565颜色,并将阈值分离成子像素(在我的AROMA项目中使用)。它比Floyd-Steinberg算法快得多,因为没有昂贵的计算(特别是没有乘法和除法计算),并且可以用于动画,因为它使用固定的阈值。
它的质量也比维基百科上定义的有序抖动算法好得多。
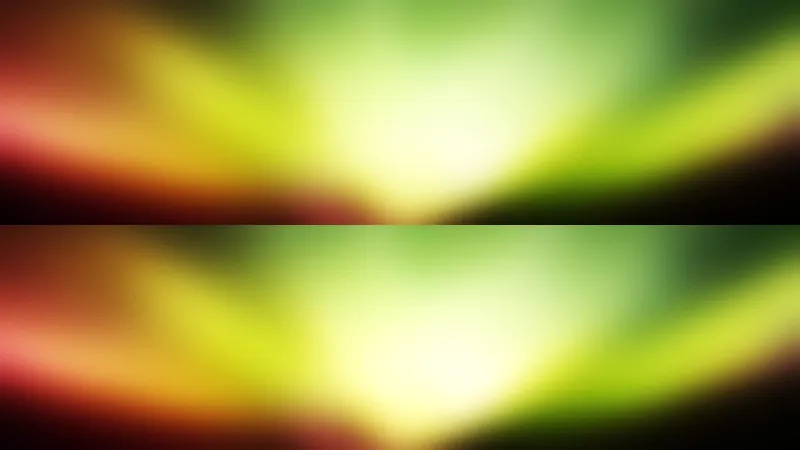
这里是抖动结果的示例:

这里是源代码。享受吧!
/* Dither Tresshold for Red Channel */
static const BYTE dither_tresshold_r[64] = {
1, 7, 3, 5, 0, 8, 2, 6,
7, 1, 5, 3, 8, 0, 6, 2,
3, 5, 0, 8, 2, 6, 1, 7,
5, 3, 8, 0, 6, 2, 7, 1,
0, 8, 2, 6, 1, 7, 3, 5,
8, 0, 6, 2, 7, 1, 5, 3,
2, 6, 1, 7, 3, 5, 0, 8,
6, 2, 7, 1, 5, 3, 8, 0
};
/* Dither Tresshold for Green Channel */
static const BYTE dither_tresshold_g[64] = {
1, 3, 2, 2, 3, 1, 2, 2,
2, 2, 0, 4, 2, 2, 4, 0,
3, 1, 2, 2, 1, 3, 2, 2,
2, 2, 4, 0, 2, 2, 0, 4,
1, 3, 2, 2, 3, 1, 2, 2,
2, 2, 0, 4, 2, 2, 4, 0,
3, 1, 2, 2, 1, 3, 2, 2,
2, 2, 4, 0, 2, 2, 0, 4
};
/* Dither Tresshold for Blue Channel */
static const BYTE dither_tresshold_b[64] = {
5, 3, 8, 0, 6, 2, 7, 1,
3, 5, 0, 8, 2, 6, 1, 7,
8, 0, 6, 2, 7, 1, 5, 3,
0, 8, 2, 6, 1, 7, 3, 5,
6, 2, 7, 1, 5, 3, 8, 0,
2, 6, 1, 7, 3, 5, 0, 8,
7, 1, 5, 3, 8, 0, 6, 2,
1, 7, 3, 5, 0, 8, 2, 6
};
/* Get 16bit closest color */
BYTE closest_rb(BYTE c) {
return (c >> 3 << 3); /* red & blue */
}
BYTE closest_g(BYTE c) {
return (c >> 2 << 2); /* green */
}
/* RGB565 */
WORD RGB16BIT(BYTE r, BYTE g, BYTE b) {
return ((WORD)((r>>3)<<11)|((g>>2)<<5)|(b>>3));
}
/* Dithering by individual subpixel */
WORD dither_xy(
int x,
int y,
BYTE r,
BYTE g,
BYTE b
){
/* Get Tresshold Index */
BYTE tresshold_id = ((y & 7) << 3) + (x & 7);
r = closest_rb(
MIN(r + dither_tresshold_r[tresshold_id], 0xff)
);
g = closest_g(
MIN(g + dither_tresshold_g[tresshold_id], 0xff)
);
b = closest_rb(
MIN(b + dither_tresshold_b[tresshold_id], 0xff)
);
return RGB16BIT(r, g, b);
}
/* Dithering Pixel from 32/24bit RGB
*
* GetR, GetG, GetB -> Function to get individual color in pixel
*
*/
WORD dither_color_xy(int x, int y, DWORD col) {
return dither_xy(x, y, GetR(col), GetG(col), GetB(col));
}
/* EXAMPLES */
void ExampleDither1(WORD * dest, DWORD * src, int width, int height){
int x, y;
for (y=0; y<height; y++){
for (x=0; x<width; x++){
int pos = y * width + x;
dest[pos] = dither_color_xy(x,y,src[pos]);
}
}
}
void ExampleDither2(WORD * dest, BYTE * src, int width, int height){
int x, y;
for (y=0; y<height; y++){
for (x=0; x<width; x++){
int pos = y * width + x;
dest[pos] = dither_xy(x,y,src[pos*3],src[pos*3+1],src[pos*3+2]);
}
}
}
另一个结果(顶部24位 - 底部排序RGB565-16位):
 查看完整分辨率图像
查看完整分辨率图像
- amarullz
6
正如你所提到的,Floyd-Steinberg抖动方法因其简单和快速而受欢迎。对于24位和16位颜色之间的微妙差异,视觉上的结果将几乎是最佳的。
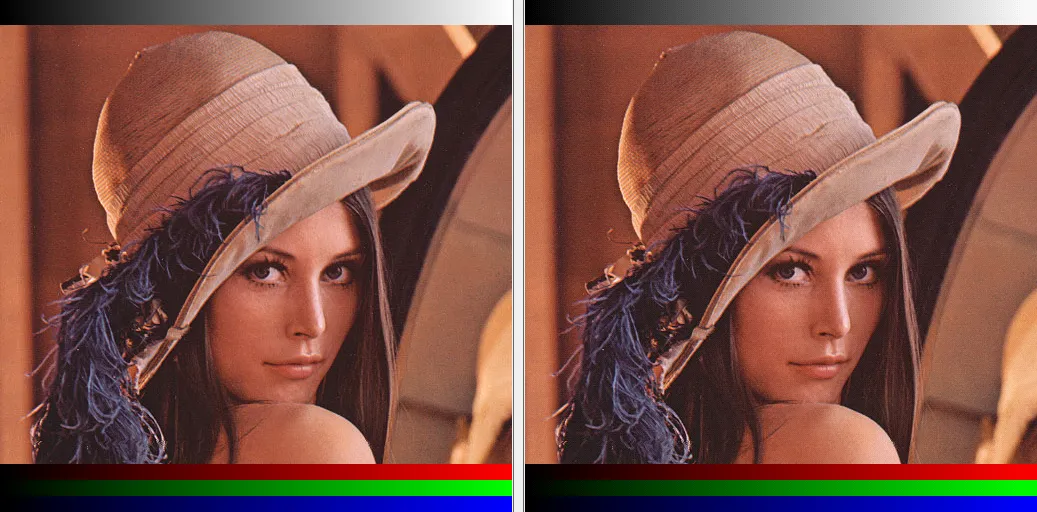
有人建议我使用示例图片Lena,但我决定不这样做;尽管它作为测试图像有着悠久的历史,但我认为它对现代社会的敏感性来说太具有性别歧视了。因此我展示了一张自己的图片。首先是原始图片,然后是转换为抖动RGB565(并转换回24位以供显示)。


以下是C++代码:
inline BYTE Clamp(int n)
{
n = n>255 ? 255 : n;
return n<0 ? 0 : n;
}
struct RGBTriplet
{
int r;
int g;
int b;
RGBTriplet(int _r = 0, int _g = 0, int _b = 0) : r(_r), g(_g), b(_b) {};
};
void RGB565Dithered(const BYTE * pIn, int width, int height, int strideIn, BYTE * pOut, int strideOut)
{
std::vector<RGBTriplet> oldErrors(width + 2);
for (int y = 0; y < height; ++y)
{
std::vector<RGBTriplet> newErrors(width + 2);
RGBTriplet errorAhead;
for (int x = 0; x < width; ++x)
{
int b = (int)(unsigned int)pIn[3*x] + (errorAhead.b + oldErrors[x+1].b) / 16;
int g = (int)(unsigned int)pIn[3*x + 1] + (errorAhead.g + oldErrors[x+1].g) / 16;
int r = (int)(unsigned int)pIn[3*x + 2] + (errorAhead.r + oldErrors[x+1].r) / 16;
int bAfter = Clamp(b) >> 3;
int gAfter = Clamp(g) >> 2;
int rAfter = Clamp(r) >> 3;
int pixel16 = (rAfter << 11) | (gAfter << 5) | bAfter;
pOut[2*x] = (BYTE) pixel16;
pOut[2*x + 1] = (BYTE) (pixel16 >> 8);
int error = r - ((rAfter * 255) / 31);
errorAhead.r = error * 7;
newErrors[x].r += error * 3;
newErrors[x+1].r += error * 5;
newErrors[x+2].r = error * 1;
error = g - ((gAfter * 255) / 63);
errorAhead.g = error * 7;
newErrors[x].g += error * 3;
newErrors[x+1].g += error * 5;
newErrors[x+2].g = error * 1;
error = b - ((bAfter * 255) / 31);
errorAhead.b = error * 7;
newErrors[x].b += error * 3;
newErrors[x+1].b += error * 5;
newErrors[x+2].b = error * 1;
}
pIn += strideIn;
pOut += strideOut;
oldErrors.swap(newErrors);
}
}
我不能保证这段代码完美无缺,因为我已经不得不修复另一个评论中提到的微小错误。但是它确实生成了上面的结果。它以Windows使用的BGR顺序的24位像素为输入,并产生小端顺序的R5G6B5 16位像素。
- Mark Ransom
2
Floyd–Steinberg dithering
for each y from top to bottom
for each x from left to right
oldpixel := pixel[x][y]
newpixel := find_closest_palette_color(oldpixel)
pixel[x][y] := newpixel
quant_error := oldpixel - newpixel
pixel[x+1][y] := pixel[x+1][y] + 7/16 * quant_error
pixel[x-1][y+1] := pixel[x-1][y+1] + 3/16 * quant_error
pixel[x][y+1] := pixel[x][y+1] + 5/16 * quant_error
pixel[x+1][y+1] := pixel[x+1][y+1] + 1/16 * quant_error
我敢打赌,你可以轻松实现这个功能!
- cybertextron
5
是的,我也在维基百科文章中看到了那个算法。但是,我的直觉告诉我可能存在更优化的RGB565抖动算法(即使它们不是Floyd-Steinberg算法)。这个算法似乎有点昂贵。如果没有人能想出更好的算法,我会将其标记为答案。 - JacobJ
这是一个算法,很容易犯一些微小的错误。@JacobJ,我会尝试今晚为您提供C/C++实现。 - Mark Ransom
@MarkRansom,谢谢!我现在正在尝试自己的实现,但我很想和你的比较一下!我刚刚注意到我实际上是从32位ARGB缓冲区(UINT32)转换为RGB565缓冲区(UINT16)。最后的四行似乎是最具挑战性的。我需要小心地进行位移。如果你今晚完成了,请发布一个答案!;-) - JacobJ
我想知道在进行计算时是否需要小心使用线性RGB,然后在最后转换为sRGB。您认为这会有很大的区别吗? - Adrian McCarthy
@AdrianMcCarthy,任何涉及RGB加减计算的运算最好在线性空间进行,但我发现在大多数情况下直接使用sRGB也足够接近。 - Mark Ransom
-1
这是我的代码,使用16x16矩阵进行有序(Bayer)抖动。它产生每像素15位的输出。输入和输出都是每像素3个字节。输出使用32个值,缩放到0..255范围以便于可视化。您可以通过替换以下3行轻松更改输出:
pixels[x * 3 + 0] = i1 * 8;
pixels[x * 3 + 1] = i2 * 8;
pixels[x * 3 + 2] = i3 * 8;
该代码已经进行了速度优化,可用于实时处理。
以下是代码:
#ifndef MIN
#define MIN(a,b) (((a) < (b)) ? (a) : (b))
#endif
#ifndef MAX
#define MAX(a,b) (((a) > (b)) ? (a) : (b))
#endif
#ifndef CLAMP
// This produces faster code without jumps
#define CLAMP( x, xmin, xmax ) (x) = MAX( (xmin), (x) ); \
(x) = MIN( (xmax), (x) )
#endif
const int BAYER_PATTERN_16X16[16][16] = { // 16x16 Bayer Dithering Matrix. Color levels: 256
{ 0, 191, 48, 239, 12, 203, 60, 251, 3, 194, 51, 242, 15, 206, 63, 254 },
{ 127, 64, 175, 112, 139, 76, 187, 124, 130, 67, 178, 115, 142, 79, 190, 127 },
{ 32, 223, 16, 207, 44, 235, 28, 219, 35, 226, 19, 210, 47, 238, 31, 222 },
{ 159, 96, 143, 80, 171, 108, 155, 92, 162, 99, 146, 83, 174, 111, 158, 95 },
{ 8, 199, 56, 247, 4, 195, 52, 243, 11, 202, 59, 250, 7, 198, 55, 246 },
{ 135, 72, 183, 120, 131, 68, 179, 116, 138, 75, 186, 123, 134, 71, 182, 119 },
{ 40, 231, 24, 215, 36, 227, 20, 211, 43, 234, 27, 218, 39, 230, 23, 214 },
{ 167, 104, 151, 88, 163, 100, 147, 84, 170, 107, 154, 91, 166, 103, 150, 87 },
{ 2, 193, 50, 241, 14, 205, 62, 253, 1, 192, 49, 240, 13, 204, 61, 252 },
{ 129, 66, 177, 114, 141, 78, 189, 126, 128, 65, 176, 113, 140, 77, 188, 125 },
{ 34, 225, 18, 209, 46, 237, 30, 221, 33, 224, 17, 208, 45, 236, 29, 220 },
{ 161, 98, 145, 82, 173, 110, 157, 94, 160, 97, 144, 81, 172, 109, 156, 93 },
{ 10, 201, 58, 249, 6, 197, 54, 245, 9, 200, 57, 248, 5, 196, 53, 244 },
{ 137, 74, 185, 122, 133, 70, 181, 118, 136, 73, 184, 121, 132, 69, 180, 117 },
{ 42, 233, 26, 217, 38, 229, 22, 213, 41, 232, 25, 216, 37, 228, 21, 212 },
{ 169, 106, 153, 90, 165, 102, 149, 86, 168, 105, 152, 89, 164, 101, 148, 85 }
};
// Color ordered dither using 15 bits per pixel (5 bit per color plane)
void makeDitherBayerRgb15bpp( BYTE* pixels, int width, int height ) noexcept
{
for( int y = 0; y < height; y++ )
{
int row = y & 15; // y % 16
for( int x = 0; x < width; x++ )
{
int col = x & 15; // x % 16
const int t = BAYER_PATTERN_16X16[col][row];
const int corr = (t / 31);
const int blue = pixels[x * 3 + 0];
const int green = pixels[x * 3 + 1];
const int red = pixels[x * 3 + 2];
int i1 = (blue + corr) / 8; CLAMP( i1, 0, 31 );
int i2 = (green + corr) / 8; CLAMP( i2, 0, 31 );
int i3 = (red + corr) / 8; CLAMP( i3, 0, 31 );
pixels[x * 3 + 0] = i1 * 8; // Scale blue back to 0..255
pixels[x * 3 + 1] = i2 * 8; // Scale green back to 0..255
pixels[x * 3 + 2] = i3 * 8; // Scale red back to 0..255
}
pixels += width * 3;
}
}
您可以查看此文章以获取更多抖动算法的信息:
- Svetlyo
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接