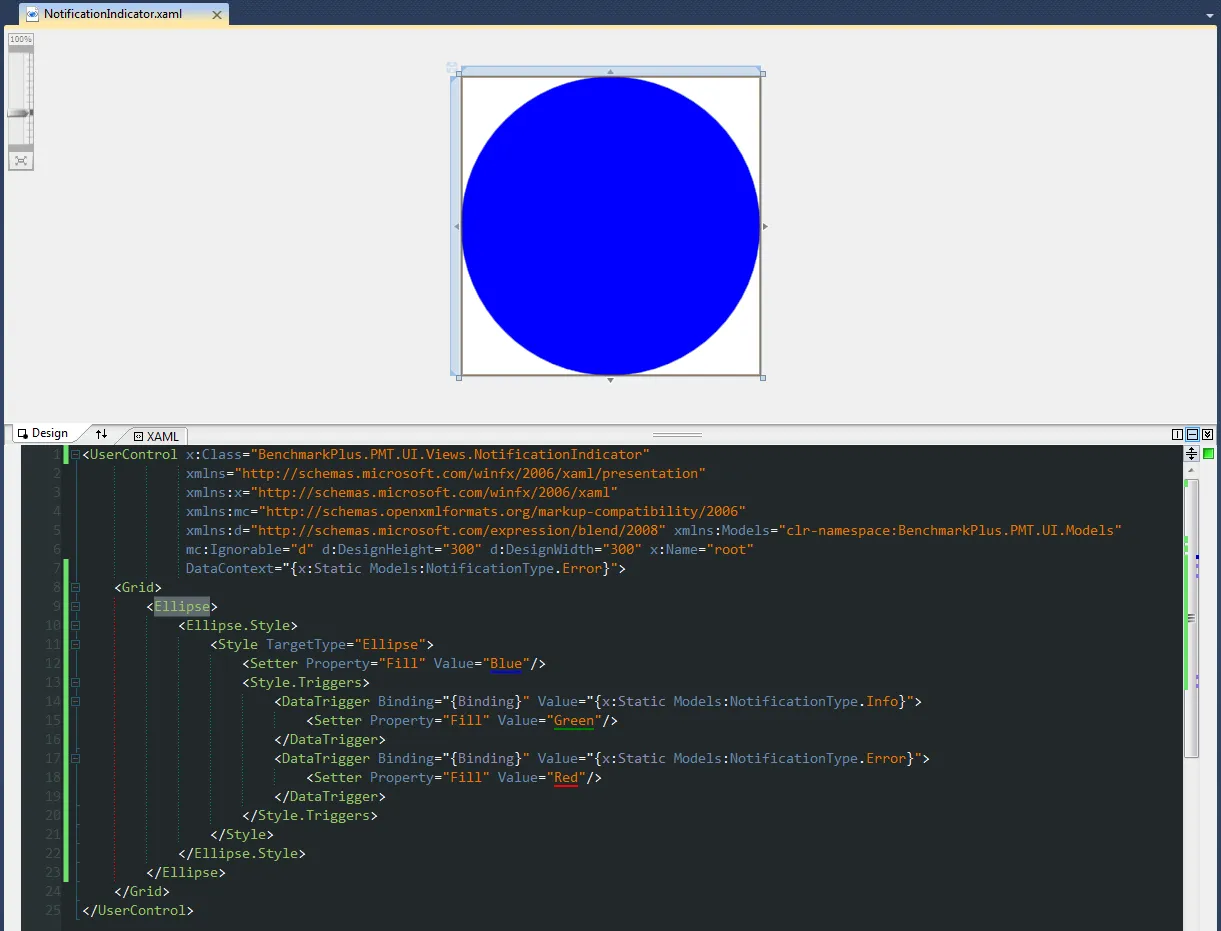
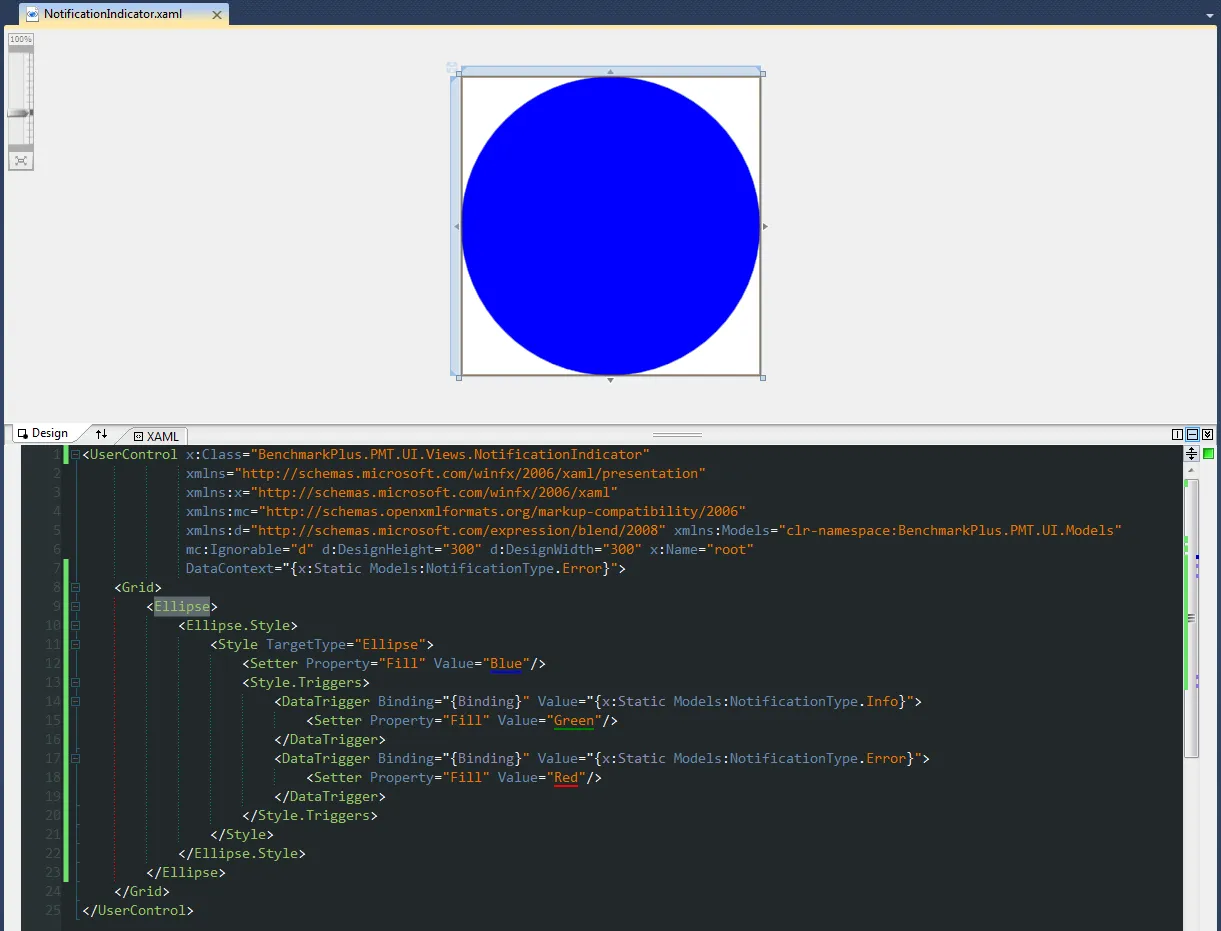
我希望我的椭圆现在是红色的。


<UserControl x:Class="BenchmarkPlus.PMT.UI.Views.NotificationIndicator"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:Models="clr-namespace:BenchmarkPlus.PMT.UI.Models"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="300"
x:Name="root"
DataContext="{x:Static Models:NotificationType.Error}">
<Grid>
<Ellipse>
<Ellipse.Style>
<Style TargetType="Ellipse">
<Setter Property="Fill"
Value="Blue" />
<Style.Triggers>
<DataTrigger Binding="{Binding}"
Value="{x:Static Models:NotificationType.Info}">
<Setter Property="Fill"
Value="Green" />
</DataTrigger>
<DataTrigger Binding="{Binding}"
Value="{x:Static Models:NotificationType.Error}">
<Setter Property="Fill"
Value="Red" />
</DataTrigger>
</Style.Triggers>
</Style>
</Ellipse.Style>
</Ellipse>
</Grid>
</UserControl>