我想在JPanel中画一条线。
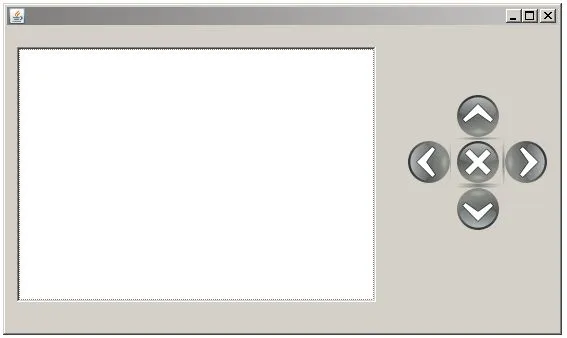
这是我的GUI,我希望在JPanel中有一条白色的线。
在许多示例中,它们总是在扩展自JPanel的JFrame中进行绘制。
我想将面板添加到框架中,并添加一些按钮以在许多方向上绘制线条,并使用中心的X按钮清除JPanel。
这是界面的代码:
所以如何使用这些行......
提前感谢。
最好的问候,
Ali

在许多示例中,它们总是在扩展自JPanel的JFrame中进行绘制。
我想将面板添加到框架中,并添加一些按钮以在许多方向上绘制线条,并使用中心的X按钮清除JPanel。
这是界面的代码:
import java.awt.BorderLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
import java.awt.Color;
import javax.swing.JScrollPane;
import javax.swing.JLabel;
import javax.swing.ImageIcon;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class circuit extends JFrame {
private JPanel contentPane;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
circuit frame = new circuit();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public circuit() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 559, 332);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
JScrollPane scrollPane = new JScrollPane();
scrollPane.setBounds(10, 21, 359, 255);
contentPane.add(scrollPane);
JPanel panel = new JPanel();
scrollPane.setViewportView(panel);
panel.setBackground(Color.WHITE);
JLabel label = new JLabel("New label");
label.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent arg0) {
/////////////
}
});
label.setIcon(new ImageIcon("C:\\Users\\achermen\\Desktop\\up.png"));
label.setBounds(447, 66, 46, 48);
contentPane.add(label);
JLabel label_1 = new JLabel("New label");
label_1.setIcon(new ImageIcon("C:\\Users\\achermen\\Desktop\\down.png"));
label_1.setBounds(447, 159, 46, 48);
contentPane.add(label_1);
JLabel label_2 = new JLabel("New label");
label_2.setIcon(new ImageIcon("C:\\Users\\achermen\\Desktop\\right.png"));
label_2.setBounds(495, 112, 46, 48);
contentPane.add(label_2);
JLabel label_3 = new JLabel("New label");
label_3.setIcon(new ImageIcon("C:\\Users\\achermen\\Desktop\\left.png"));
label_3.setBounds(398, 112, 46, 48);
contentPane.add(label_3);
JLabel label_4 = new JLabel("New label");
label_4.setIcon(new ImageIcon("C:\\Users\\achermen\\Desktop\\1303860240_list-remove.png"));
label_4.setBounds(447, 112, 46, 48);
contentPane.add(label_4);
}
}
这是绘制一条线的代码
public void paint(Graphics graphics)
{
graphics.drawLine(10, 20, 300, 310);
}
所以如何使用这些行......
提前感谢。
最好的问候,
Ali
- 类名应该是
- 最好拥有一个
- “他们在扩展自
- 为了更快地获得更好的帮助,请发布一个SSCCE。
- Andrew Thompson每个单词首字母大写,所以circuit应该是CircuitsetBounds(100, 100, 559, 332)学习如何使用布局。JFrame的实例,而不是扩展它。JPanel的JFrame中绘制。” 荒谬。这是不可能的。JLabel label_1 = new JLabel("New label")根据描述/截图,这些标签旨在像按钮一样使用。为什么不使用JButton?