我有一个JavaFX ButtonBar,其中有两个按钮(通过SceneBuilder创建)。
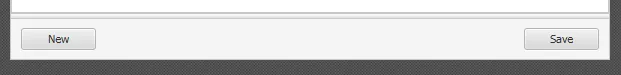
我想让其中一个按钮左对齐,另一个按钮右对齐。(见截图)
从文档中已经知道如何在java源代码内实现此目标:
ButtonBar.setButtonData(newButton, ButtonData.LEFT);
但是
我想知道如何在不把这些代码写进我的java文件的情况下实现这一点,
我如何仅使用SceneBuilder或相应的fxml文件来实现此目标。
我的.fxml文件当前是这样的:
<ButtonBar>
<buttons>
<Button text="New" />
<Button text="Save" />
</buttons>
</ButtonBar>
* 我正在使用Windows操作系统
** 这个答案并不是我想要的,因为它使用的是ToolBar,但我想知道如何在ButtonBar中实现此功能(他的方法对于ButtonBar不起作用)


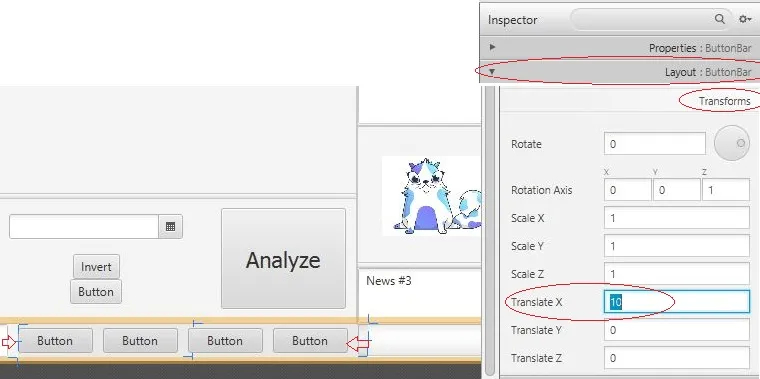
ButtonBar的ButtonOrder属性。如果您在开头而不是中间放置U+,则所有未知按钮将左对齐。但我还没有找到逐个更改此设置的方法;我的“左对齐”按钮似乎会居中... :( - hineroptera