如何使用Angular CLI引入自定义样式
12
- HappyCoder
2
你使用ng serve吗? - jmny
你可以将路径添加到你的index.html文件。 - Yoav Schniederman
2个回答
13
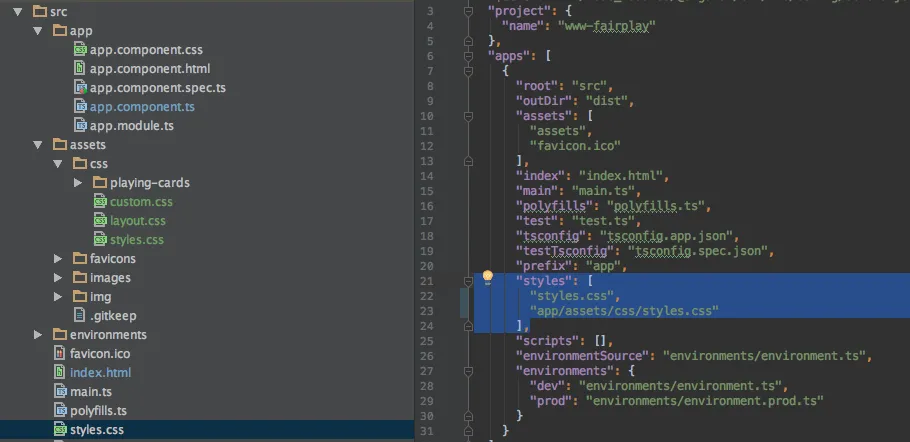
根据您的文件夹结构,正确的路径是
assets/css/styles.css,请按照以下方式更改您的angular-cli.json文件并检查它。"styles": [
"styles.css",
"assets/css/styles.css"
],
- ranakrunal9
5
5谢谢,这是需要采用的路径。我还需要停止并重新启动应用程序,以便它识别新位置……我只是在添加并刷新网站。 - HappyCoder
2是的!对我来说,重新启动
ng serve 就是所缺少的。 - Caio Campos在 Angular 6 中,这在 angular.json 文件中的哪里? - Gel
现在是 angular.json 而不是 angular-cli.json。 - Anik
你如何在组件中使用那些样式?我在 angular.json 中添加了 "my-styles.scss"。 - Ero Stefano
3
最简单的方法是创建一个文件夹(在
src/中),名为styles/,将你的style.css(或SCSS和所有其他_variables.scss文件)放入其中,然后修改angular-cli.json如下:"styles": [
"styles/styles.css"
]
- gio
1
2这个答案在技术上没有任何问题……只是解释得不够清楚。原帖中并没有说文件夹结构必须在资产下面。 - Precastic
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接